047.Python前端html
一 HTTP协议
1.1 HTTP请求
URL: 协议/IP:端口/路径?GET参数
基于请求响应
请求协议格式
GET URL路径?a=1&b=2 HTTP # 请求首行 user-agent: XXX # 请求头 accept-encoding: gzip, deflate, br # 请求头 a=1&b=2 # 请求体
响应协议格式
HTTP/1.1 200 OK # 响应首行 content-length: 28297 # 响应头 date: Sun, 07 Jul 2019 03:29:14 GMT helloyuan # 响应体
1.2 创建一个最简单的web应用程序
import socket sock=socket.socket() sock.bind(("192.168.132.140",8800)) sock.listen(5) while 1: conn,addr=sock.accept() data=conn.recv(1024) print("data:",data) conn.send(b"HTTP/1.1 200 OK\r\n accept-encoding: gzip \r\n\r\n Hello,This is my first html socket html")
执行
使用浏览器访问

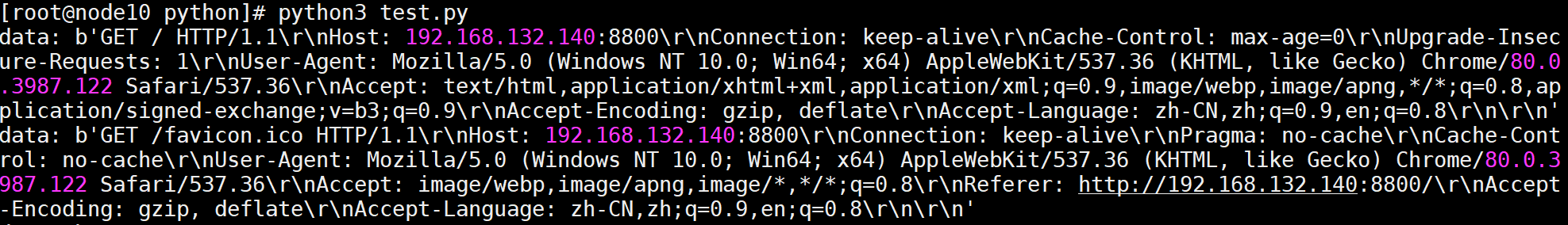
serevr端的内容

这里得到的是客户端发过来的数据,可对比请求协议格式
1.3 使用h1的标签
import socket sock=socket.socket() sock.bind(("192.168.132.140",8800)) sock.listen(5) while 1: conn,addr=sock.accept() data=conn.recv(1024) print("data:",data) conn.send(b"HTTP/1.1 200 OK\r\n\r\n<h1>Hello,This is my first html socket html</h1>")
执行访问

可以把响应体写在一个文件里,这个文件就是一个html的文件如下
1.4 使用HTML文件
服务
import socket sock=socket.socket() sock.bind(("192.168.132.140",8800)) sock.listen(5) while True: conn,addr=sock.accept() data=conn.recv(1024) print("data:",data) with open("webtest.html","rb") as f: data = f.read() conn.send(b"HTTP/1.1 200 OK\r\n\r\n"+data)
html文件
[root@node10 web]# cat webtest.html <h1>Hello,This is my first html socket html</h1> <img src='https://images.cnblogs.com/cnblogs_com/zyxnhr/1418148/o_nhrzyx.png'> <a href='https://www.cnblogs.com/zyxnhr/'>my blog</a>
执行访问

二 HTML文件
2.1 HTML介绍
- 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
- 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
- 静态网页文件扩展名:.html 或 .htm
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- HTML 使用标记标签来描述网页
2.2 HTML结构
- <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容
2.3 HTML标签格式
--HTML标签是由尖括号包围的关键词,比如<html> --HTML标签通常是成对出现的(双边标记),比如<div>和</div> --标签不区分大小写.<html>和<HTML>.推荐使用小写 --标签分为两部分:开始标签和结束标签.两个标签之间的部分我们叫做标签体 有些标签功能比较简单使用一个标签即可这种标签叫做自闭和标签 例如:<br/> <hr/> <input/><img/> --标签可以有若干个属性,也可以不带属性。如<head>元素不带任何属性 --标签可以嵌套但是不能交叉嵌套.<a><b></a></b>
标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名> <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
编写html文件,可以安装一个nginx,可以直接访问html文件
三 基本标签
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.就是一个快标签 <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 特殊字符: < >;";©®
3.1 div和span
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。
3.2 图形标签: <img>
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
示例:
<img src="https://images.cnblogs.com/cnblogs_com/zyxnhr/1418148/o_nhrzyx.png" alt = "blog" title = "my blog" width = "200" heigth = "300"><br>
3.3 超链接标签(锚标签): <a> </a>
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
<a href="" target="_blank" >click</a> href属性指定目标网页地址。该地址可以有几种类型: 绝对 URL - 指向另一个站点(比如 href="http://www.jd.com) 相对 URL - 指当前站点中确切的路径(href="index.htm") 锚 URL - 指向页面中的锚(href="#top")
a标签的锚功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #i1{ height: 800px; background-color: green; } #i2{ height: 800px; background-color: gold; } #i3{ height: 800px; background-color: blueviolet; } </style> </head> <body> <a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <hr> <div id="i1">111</div> <div id="i2">222</div> <div id="i3">333</div> </body> </html>
3.4 列表标签
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)] <ol>: 有序列表 <li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题 <dd> 列表项
示例
<ul> <li>123</li> <li>234</li> <li>345</li> </ul> <ol> <li>111</li> <li>222</li> <li>333</li> </ol> <dl> <dt>陕西省</dt> <dd>西安市</dd> <dd>长安县</dd> </dl> </body>

3.5 表格标签: <table>
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的
表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table> <tr> <td>标题</td> <td>标题</td> </tr> <tr> <td>内容</td> <td>内容</td> </tr> </table>
表格属性
<tr>: table row <th>: table head cell <td>: table data cell 属性: border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. width: 像素 百分比.(最好通过css来设置长宽) rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格)
示例
<head> <meta charset = "utf-8"> <title>Python web </title> <style> table{ border-color: red; } </style> </head> <table border="1" cellpadding="5" cellspacing="5" align=center> <thead> <tr> <th>项目</th> <th colspan="5">课程</th> <th colspan="2">休息</th> </tr> </thead> <tr> <th><center>星期</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期日</th> </tr> <tr> <td rowspan="4"><center>上午</td> <td>语文</td> <td>数学</td> <td>化学</td> <td>英语</td> <td>生物</td> <td>计算机</td> <td rowspan="4"><center>休息</td> </tr> <tr> <td>英语</td> <td>语文</td> <td>化学</td> <td>数学</td> <td>英语</td> <td>计算机</td> </tr> <tr> <td>数学</td> <td>英语</td> <td>语文</td> <td>物理</td> <td>英语</td> <td>计算机</td> </tr> <tr> <td>语文</td> <td>英语</td> <td>生物</td> <td>数学</td> <td>英语</td> <td>计算机</td> </tr> <tr> <td rowspan="2">下午</td> <td>语文</td> <td>数学</td> <td>化学</td> <td>英语</td> <td>生物</td> <td>计算机</td> <td rowspan="2"><center>休息</td> </tr> <tr> <td>语文</td> <td>英语</td> <td>生物</td> <td>数学</td> <td>英语</td> <td>计算机</td> </tr> </tbody> </table>
显示

3.6 表单标签: <form>
功能:
- 表单用于向服务器传输数据,从而实现用户与Web服务器的交互
- 表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
- 表单还可以包含textarea、select、fieldset和 label标签。
表单属性
- action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
- method: 表单的提交方式 post/get默认取值就是get
表单元素
- HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
- 表单一般用来收集用户的输入信息
表单工作原理:
- 访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
- 服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
<input>系列标签
name: 表单提交项的键.
注意和id属性的区别:name属性是和服务器通信时使用的名称;
而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使.
类型
type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
select标签
<select> 下拉选标签属性 name:表单提交项的键. size:选项个数 multiple:multiple <optgroup>为每一项加上分组 <option> 下拉选中的每一项 属性: value:表单提交项的值. selected: selected下拉选默认被选中
<textarea> 多行文本框
<form id="form1" name="form1" method="post" action=""> <textarea cols=“宽度” rows=“高度” name=“名称”> 默认内容 </textarea> </form>
<label>标签
定义:<label> 标签为 input 元素定义标注(标记)
- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form method="post" action=""> <label for=“username”>用户名</label> <input type=“text” name=“username” id=“username” size=“20” /> </form>
<fieldset>标签
<fieldset> <legend>登录</legend> <input type="text"> </fieldset>
示例
运行socker的server端
[root@node10 web]# python test.py
html的表单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>注册页面 </h4> <form> <p>姓名 <input type="text"></p> <p>密码 <input type="password"></p> <p>爱好 <input type="checkbox">篮球 <input type="checkbox">足球 <input type="checkbox">羽毛球 <input type="checkbox">排球</p> <p>性别 <input type="radio">男 <input type="radio">女 <input type="radio">其他 </p> <input type="submit"> </form> </body> </html>
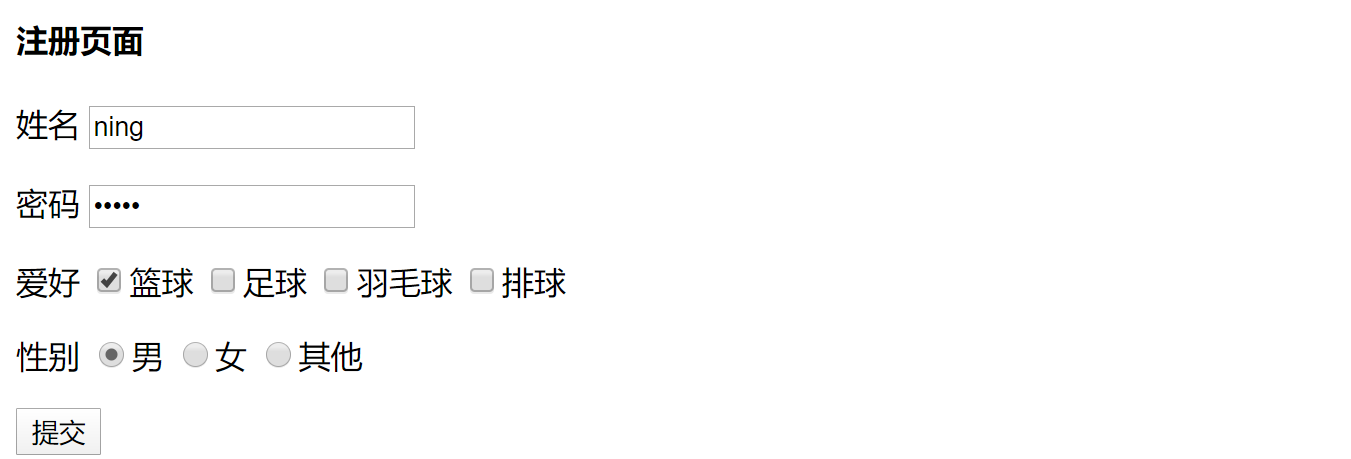
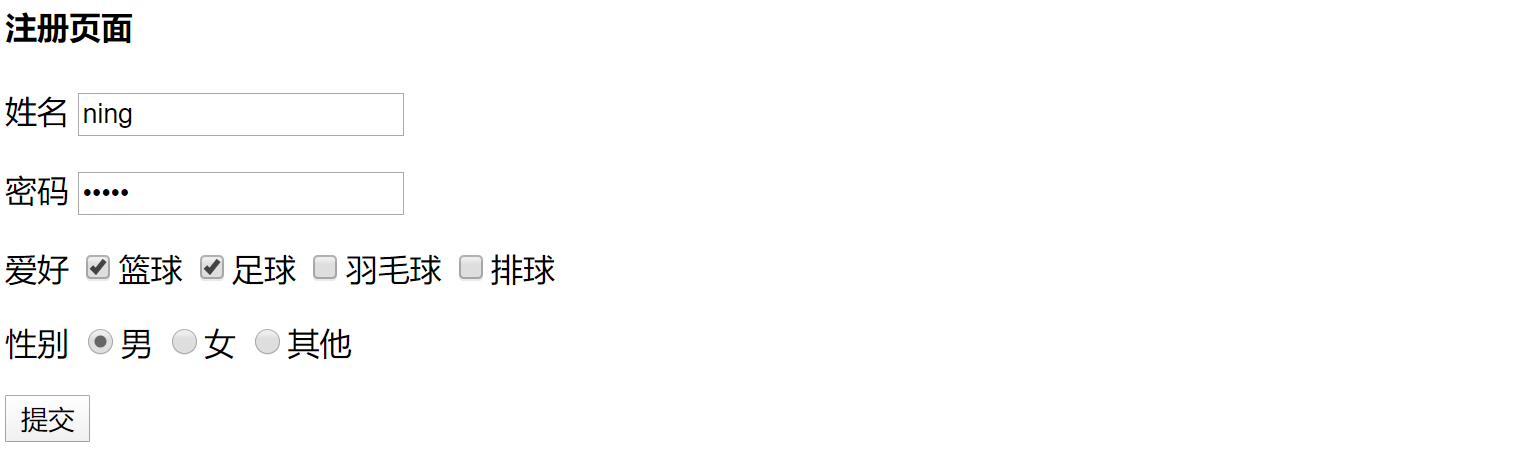
访问

提交后,查看数据

但是发现没有接收到数据,是因为表单缺少name属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>注册页面 </h4> <form action="http://192.168.132.140:8800" method="get"> <p>姓名 <input type="text" name="user"></p> <p>密码 <input type="password" name="pwd"></p> <p>爱好 <input type="checkbox" name="hobby" value="basketball">篮球 <input type="checkbox" name="hobby" value="football">足球 <input type="checkbox" name="hobby" value="badminton">羽毛球 <input type="checkbox" name="hobby" value="volleyball">排球</p> <p>性别 <input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="famale">女 <input type="radio" name="gender" value="other">其他 </p> <input type="submit"> </form> </body> </html>

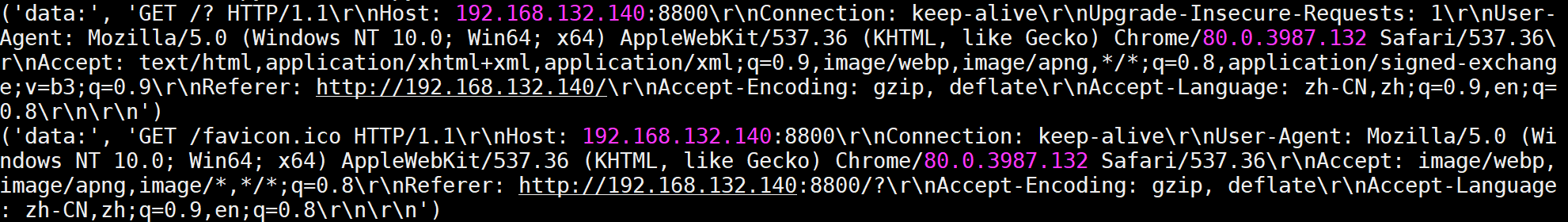
提交
('data:', 'GET /?user=ning&pwd=herui&hobby=basketball&hobby=football&gender=male HTTP/1.1\r\nHost: 192.168.132.140:8800\r\nConnection: keep-alive\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.132 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9\r\nReferer: http://192.168.132.140/\r\nAccept-Encoding: gzip, deflate\r\nAccept-Language: zh-CN,zh;q=0.9,en;q=0.8\r\n\r\n')
('data:', 'GET /favicon.ico HTTP/1.1\r\nHost: 192.168.132.140:8800\r\nConnection: keep-alive\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.132 Safari/537.36\r\nAccept: image/webp,image/apng,image/*,*/*;q=0.8\r\nReferer: http://192.168.132.140:8800/?user=ning&pwd=herui&hobby=basketball&hobby=football&gender=male\r\nAccept-Encoding: gzip, deflate\r\nAccept-Language: zh-CN,zh;q=0.9,en;q=0.8\r\n\r\n')
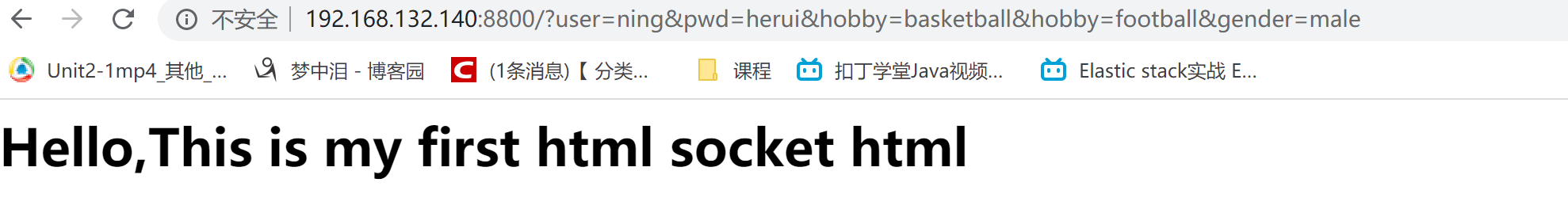
显示

访问的已经添加上了请求的内容http://192.168.132.140:8800/?user=ning&pwd=herui&hobby=basketball&hobby=football&gender=male
使用post,同时添加用户和密码的默认值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>注册页面 </h4> <form action="http://192.168.132.140:8800" method="post"> <p>姓名 <input type="text" name="user" value="ning"></p> <p>密码 <input type="password" name="pwd" value="123123"></p> <p>爱好 <input type="checkbox" name="hobby" value="basketball">篮球 <input type="checkbox" name="hobby" value="football">足球 <input type="checkbox" name="hobby" value="badminton">羽毛球 <input type="checkbox" name="hobby" value="volleyball">排球</p> <p>性别 <input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="famale">女 <input type="radio" name="gender" value="other">其他 </p> <input type="submit"> </form> </body> </html>
执行

数据
('data:', 'POST / HTTP/1.1\r\nHost: 192.168.132.140:8800\r\nConnection: keep-alive\r\nContent-Length: 49\r\nCache-Control: max-age=0\r\nOrigin:
http://192.168.132.140\r\nUpgrade-Insecure-Requests: 1\r\nContent-Type: application/x-www-form-urlencoded\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64)
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.132 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,
application/signed-exchange;v=b3;q=0.9\r\nReferer: http://192.168.132.140/\r\nAccept-Encoding: gzip, deflate\r\nAccept-Language: zh-CN,zh;q=0.9,en;q=0.8\r\n\r\nuser=ning&pwd=123123&hobby=basketball&gender=male')
('data:', 'GET /favicon.ico HTTP/1.1\r\nHost: 192.168.132.140:8800\r\nConnection: keep-alive\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/80.0.3987.132 Safari/537.36\r\nAccept: image/webp,image/apng,image/*,*/*;q=0.8\r\nReferer: http://192.168.132.140:8800/\r\nAccept-Encoding: gzip, deflate\r\nAccept-Language: zh-CN,zh;q=0.9,en;q=0.8\r\n\r\n')
而此时,访问的URL依然是http://192.168.132.140:8800/
其他的标签
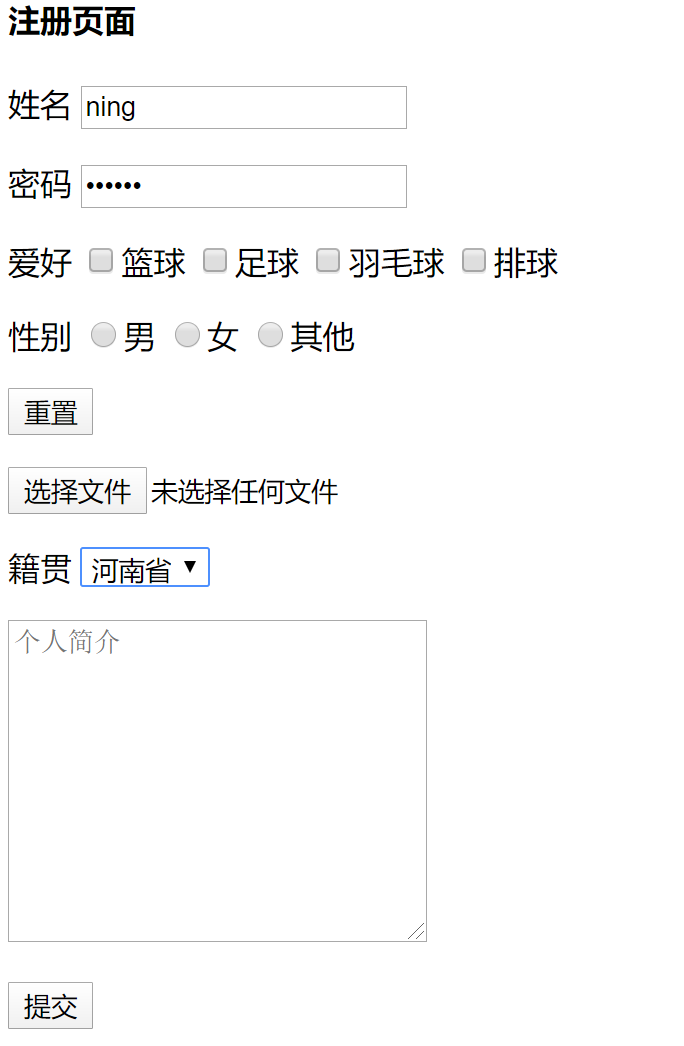
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>注册页面 </h4> <form action="http://192.168.132.140:8800" method="post"> <p>姓名 <input type="text" name="user" value="ning"></p> <p>密码 <input type="password" name="pwd" value="123123"></p> <p>爱好 <input type="checkbox" name="hobby" value="basketball">篮球 <input type="checkbox" name="hobby" value="football">足球 <input type="checkbox" name="hobby" value="badminton">羽毛球 <input type="checkbox" name="hobby" value="volleyball">排球</p> <p>性别 <input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="famale">女 <input type="radio" name="gender" value="other">其他 </p> <p><input type="hidden" name="token" value="12312sad221312sa"></p> <p><input type="reset"></p> <p><input type="file"></p> <p> 籍贯 <select name="pro" id="" size="" > <option value="hebei">河北省</option> <option value="henan" selected>河南省</option> <option value="shandong">山东省</option> </select> </p> <p> <textarea name="jianjie" cols="30" rows="10" placeholder="个人简介"></textarea> </p> <input type="submit"> </form> </body> </html>
显示

---------------------------------------------------------------------------
个性签名:我以为我很颓废,今天我才知道,原来我早报废了。
如果觉得本篇文章最您有帮助,欢迎转载,且在文章页面明显位置给出原文链接!记得在右下角点个“推荐”,博主在此感谢!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号