内容简介:e-icon-picker v1.0.11 已发布,更新日志: 1. 新增针对svg图标支持。 2. 升级支持cdn引入。 3. 更新依赖。 4. 其他优化。 e-icon-picker 图标选择组件 简洁大方,专为`element-ui`(已经脱离element-u...
e-icon-picker v1.0.11 已发布,更新日志:
1. 新增针对svg图标支持。 2. 升级支持cdn引入。 3. 更新依赖。 4. 其他优化。
e-icon-picker 图标选择组件
简洁大方,专为`element-ui`(已经脱离element-ui独立可用)和`font-awesome`(可选)图标库开发的图标选择组件,希望大家喜欢!

喜欢的欢迎star 项目地址
Demo
安装
因为项目使用了element-ui的组件进行二次开发,所以在使用此组件前请安装element-ui组件库。安装方式请参考element-ui官网的相关文档。element-ui官网。已经脱离element-ui,不需要再安装element-ui了。
npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包 工具 配合使用。
npm install e-icon-picker
cdn 引入
<!-- 引入组件库 -->
https://unpkg.com/e-icon-picker/dist/index.js
<!-- 引入样式 -->
https://unpkg.com/e-icon-picker/dist/index.css快速使用
import iconPicker from 'e-icon-picker';
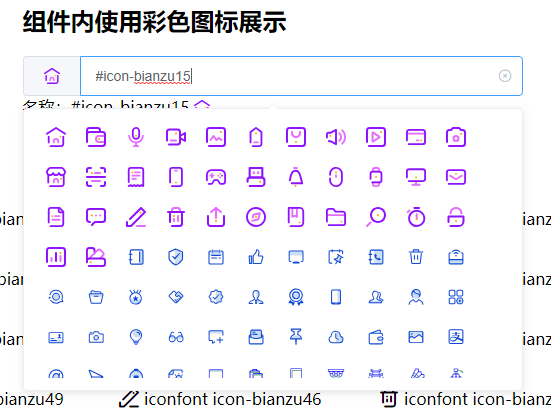
import "e-icon-picker/dist/symbol.js"; //基本彩色图标库
import 'e-icon-picker/dist/index.css'; // 基本样式,包含基本图标
import 'font-awesome/css/font-awesome.min.css'; //font-awesome 图标库
import 'element-ui/lib/theme-chalk/icon.css'; //element-ui 图标库
Vue.use(iconPicker);svg图标请看详细文档
使用
<e-icon-picker v-model="icon"/>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 码农网
猜你喜欢:- Echarts3.0 地图自定义图标
- 如何在antdPro中使用自定义SVG图标?
- c# – 如何将两个图标合并在一起? (在另一个图标上叠加一个图标)
- Bootstrap 图标集 v1.2.0 发布 —— 喜提 CSS 图标字体!
- Bootstrap 图标集 v1.2.0 发布 —— 喜提 CSS 图标字体!
- 9012年了你还在用单色图标?(iconfont多色图标详解)
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




