内容简介:kuapingUI 1.4 版本发布,优化了部分代码,修复了已知问题,增加了头图BANNER 的视频背景效果,增加了1个“新闻列表”组件,3个“常见问题”组件,2个“招聘列表”组件等bootstrap大组件ui。 演示地址: http://u...
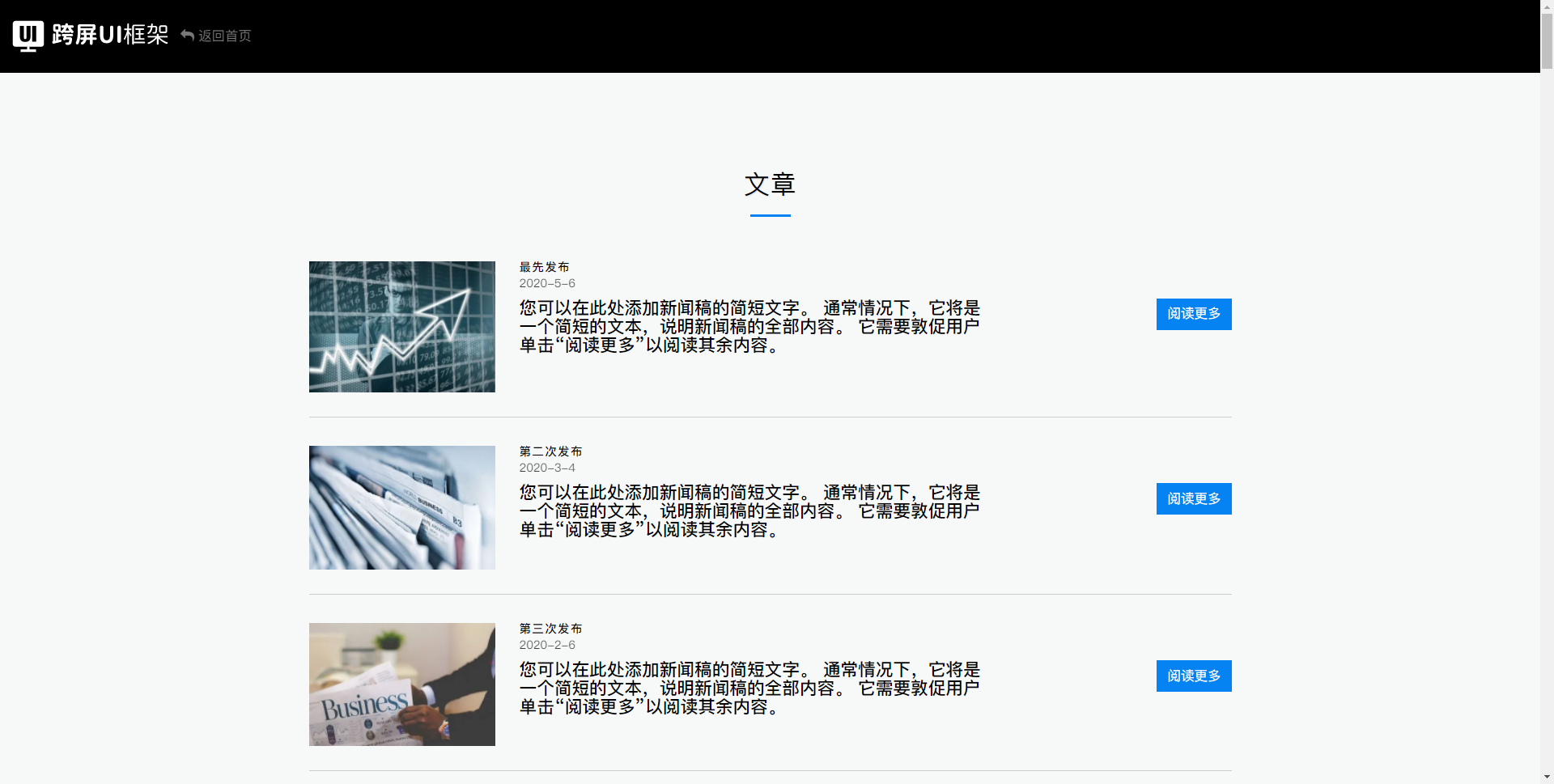
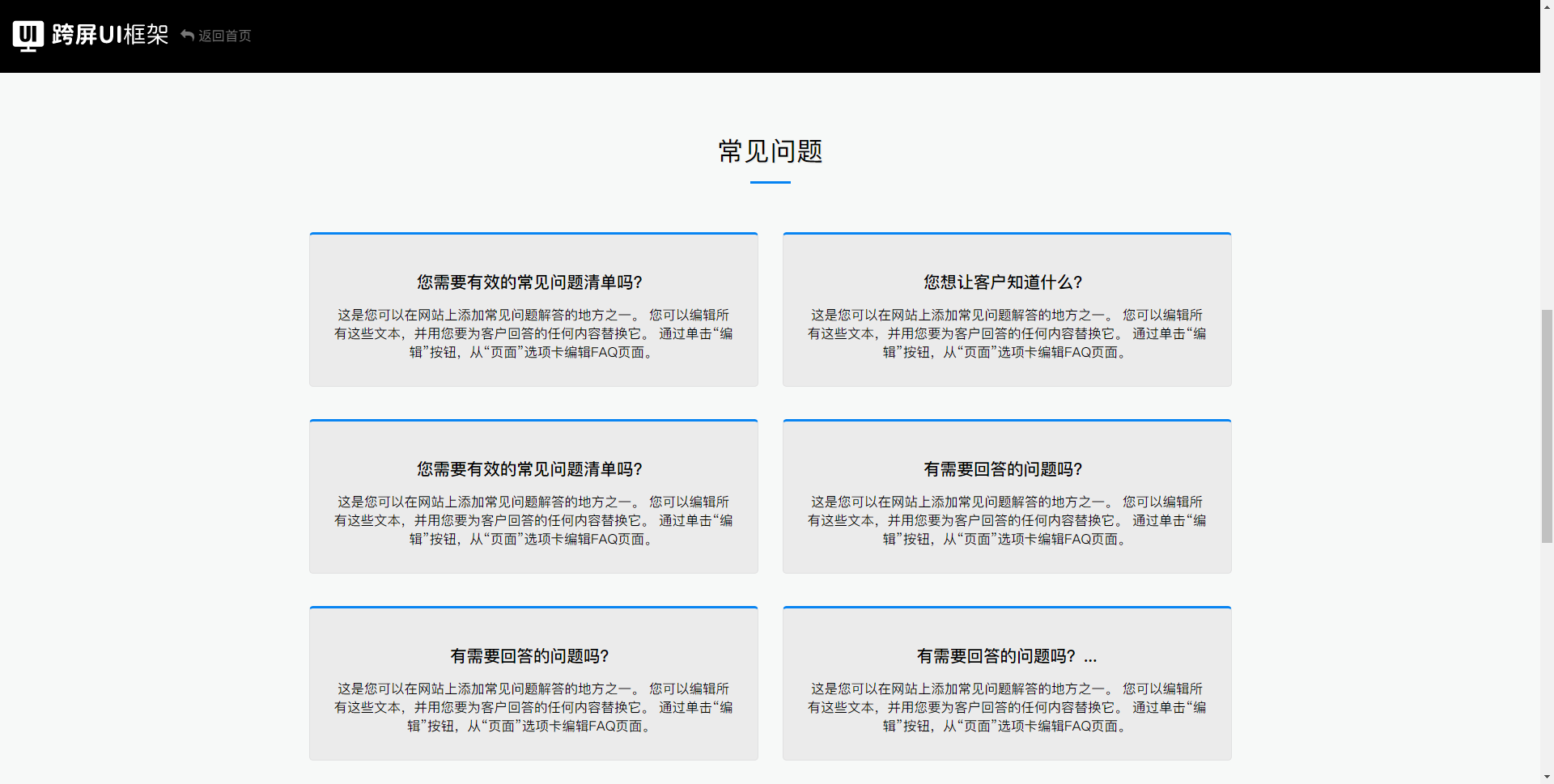
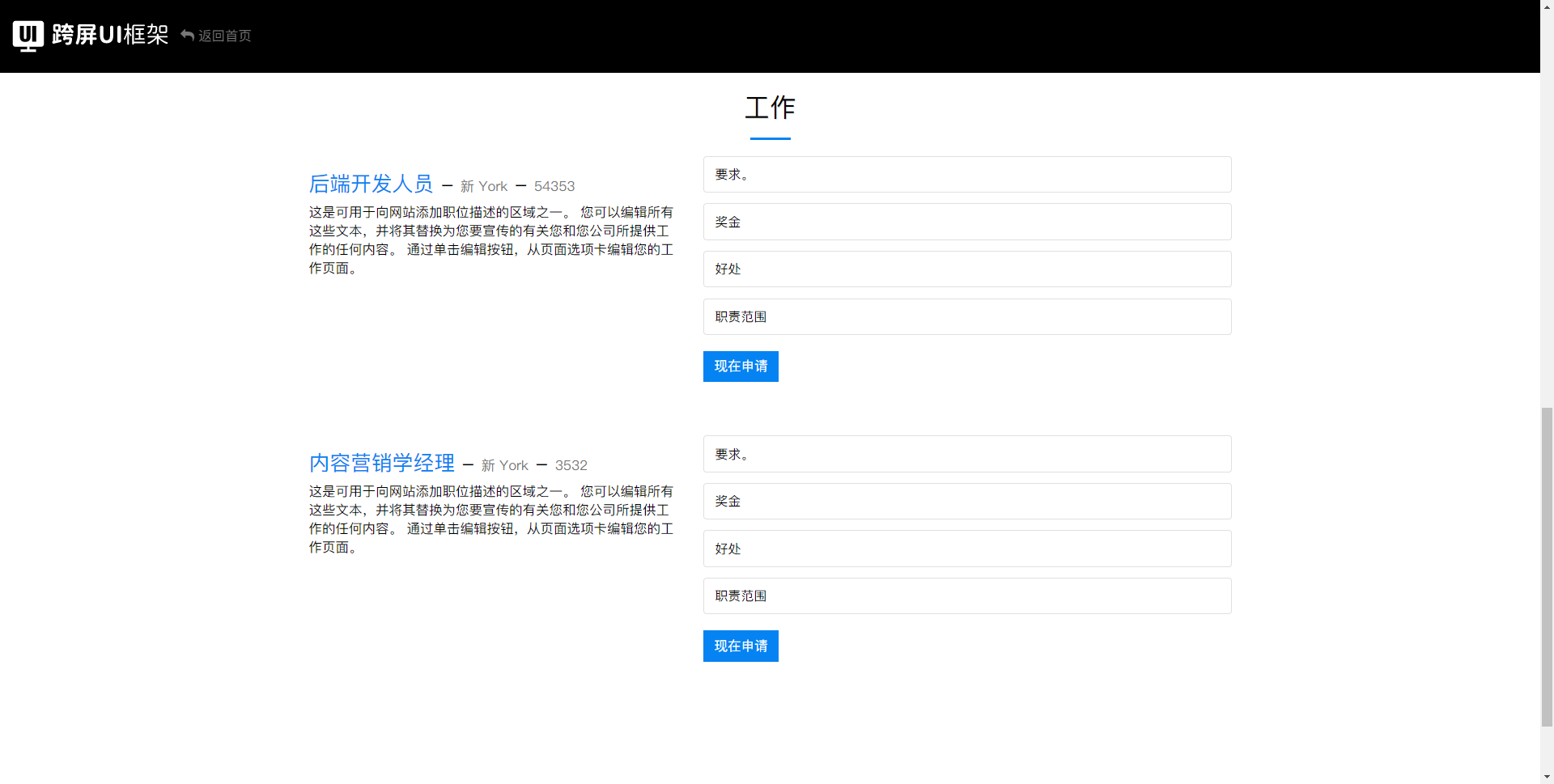
kuapingUI 1.4 版本发布,优化了部分代码,修复了已知问题,增加了头图BANNER 的视频背景效果,增加了1个“新闻列表”组件,3个“常见问题”组件,2个“招聘列表”组件等bootstrap大组件ui。
演示地址: http://ui.kuaping.com/





关于kuapingUI框架
如果说Boostrap提供了一个可靠的网页元素UI组件,来构建一个网页,那么跨屏UI框架,则在bootstrap基础上提供了更为完整的网页组件,例如“关于我们”、“联系我们”,“相册”,“产品”等等组件。
已经有bootstrap为什么还要kuapingUI?
kuapingUI不是再造的一款框架,它只是对于bootstrap的小组件封装成“大组件”,比如“关于我们”,“联系我们”,“产品列表”,“新闻列表”等等,它非常有意义的一点在于,把bootstrap制作页面的时间缩短到了几分钟!
以上所述就是小编给大家介绍的《kuapingUI 1.4 版本发布,跨屏 UI-bootstrap 大组件 ui 框架》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- Android快速开发框架,基础库,样式库,组件化,组件集成
- 框架组件,究竟要不要自研?
- Android组件化框架搭建
- Android组件化框架项目详解
- Web 组件即将取代前端框架?!| 技术头条
- 网易严选跨框架组件开发实践
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Java Web开发实战经典(基础篇)
李兴华、王月清 / 清华大学出版社 / 2010-8 / 69.80元
本书用通俗易懂的语言和丰富多彩的实例,通过对Ajax、JavaScript、HTML等Web系统开发技术基础知识的讲解,并结合MVC设计模式的理念,详细讲述了使用JSP及Struts框架进行Web系统开发的相关技术。 全书分4部分共17章,内容包括Java Web开发简介,HTML、JavaScript简介,XML简介,Tomcat服务器的安装及配置,JSP基础语法,JSP内置对象,Java......一起来看看 《Java Web开发实战经典(基础篇)》 这本书的介绍吧!




