内容简介:WebStorm 2020.3 发布,这是本年度最后一次重大更新。重要更新包括对 Tailwind CSS 的支持,将 IDE 主题与操作系统设置同步,以及 Git Staging。 外观 重做“Welcome”页面。 简化 IDE 的初始设置,仅显示“Priva...
WebStorm 2020.3 发布,这是本年度最后一次重大更新。重要更新包括对 Tailwind CSS 的支持,将 IDE 主题与操作系统设置同步,以及 Git Staging。
外观
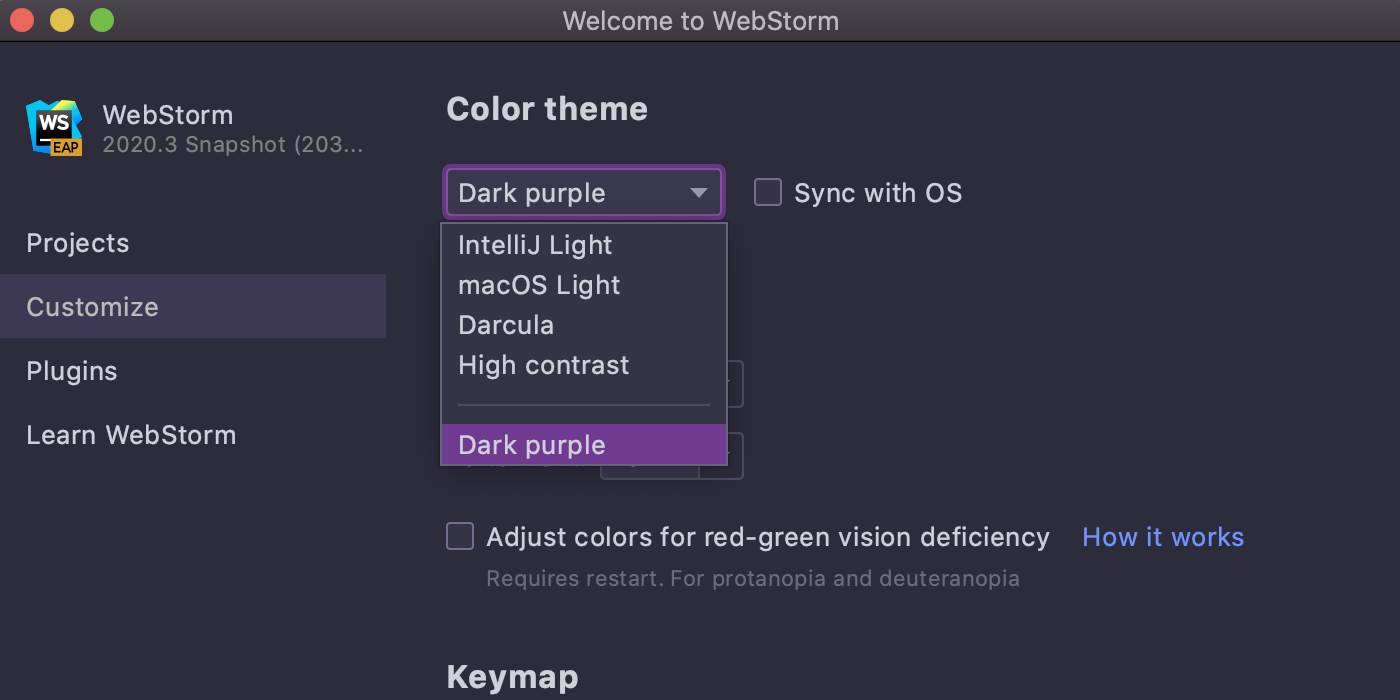
- 重做“Welcome”页面。
简化 IDE 的初始设置,仅显示“Privacy Policy”和“License”对话框。在“Welcome”屏幕左侧,有“Customize”和“Plugins”选项卡,前者可以调整一些常用外观设置,如字体和主题,后者可以快速访问插件列表。

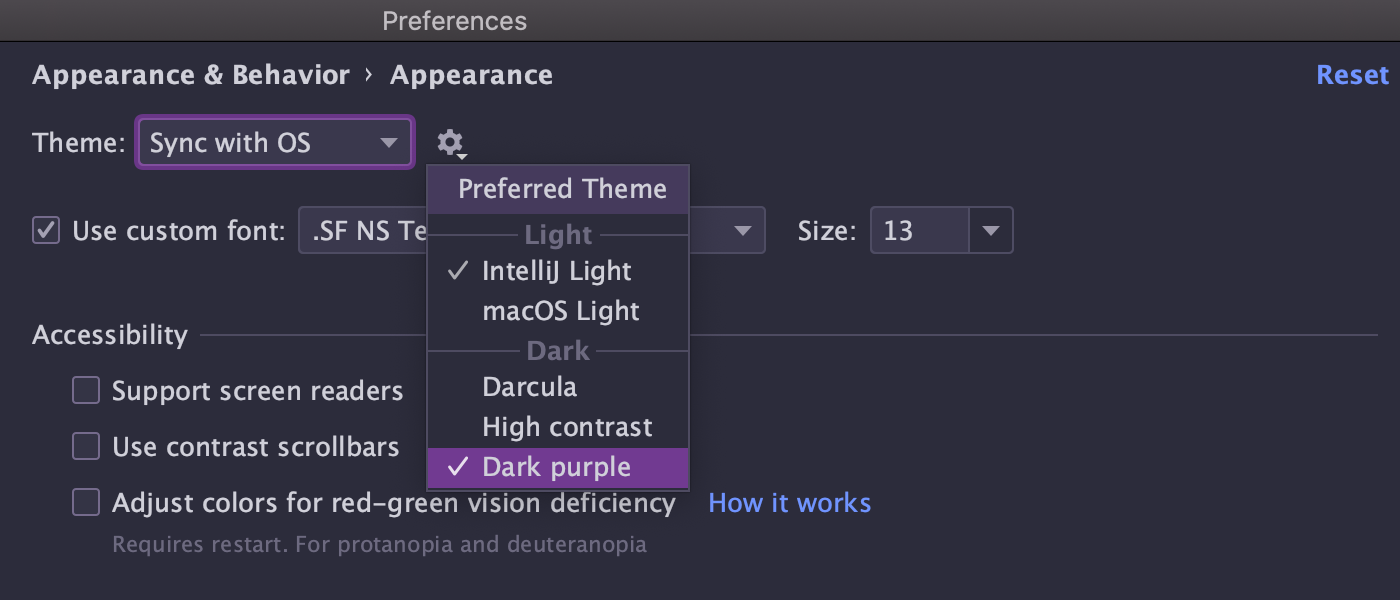
- 同步 IDE 主题与操作系统设置。
将 IDE 主题与操作系统设置同步。此更改仅适用于 macOS 和 Windows 用户,可以手动更改主题。在“Preferences/Settings”中找到“Appearance”选项,选择“Sync with OS”,再选择深色或浅色主题,完成配置。

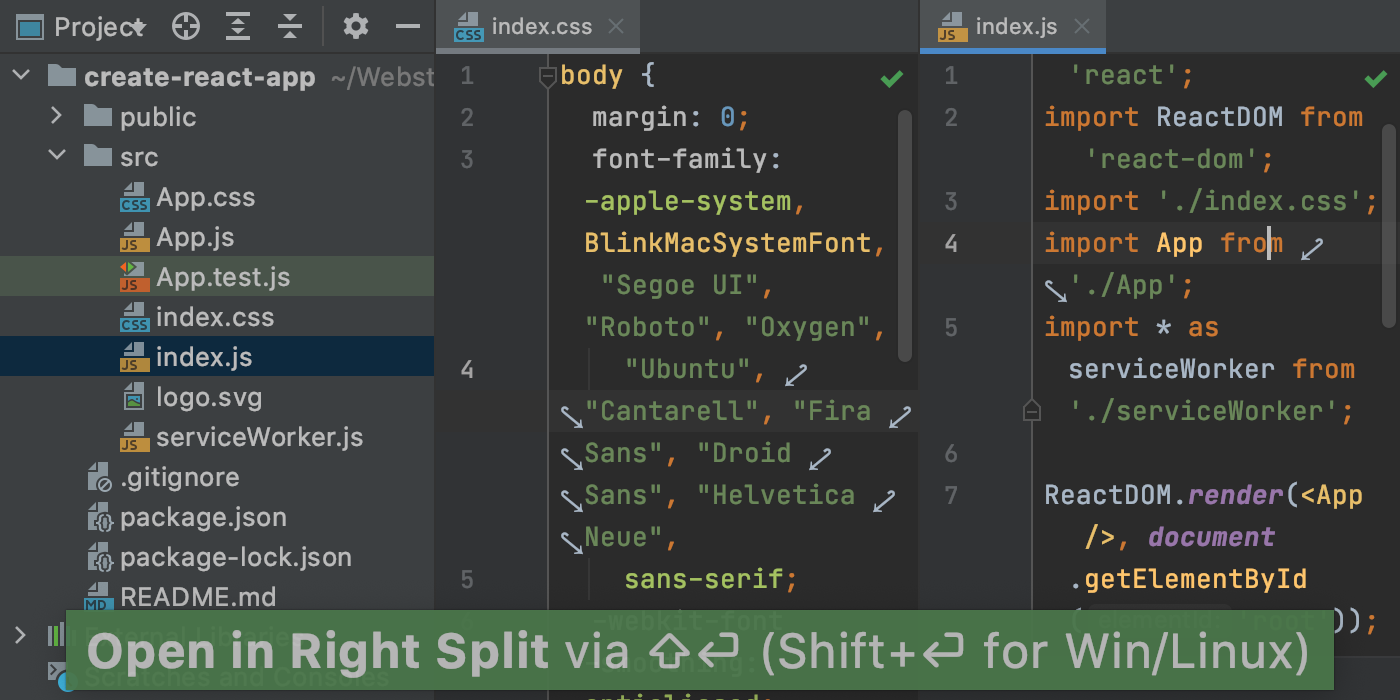
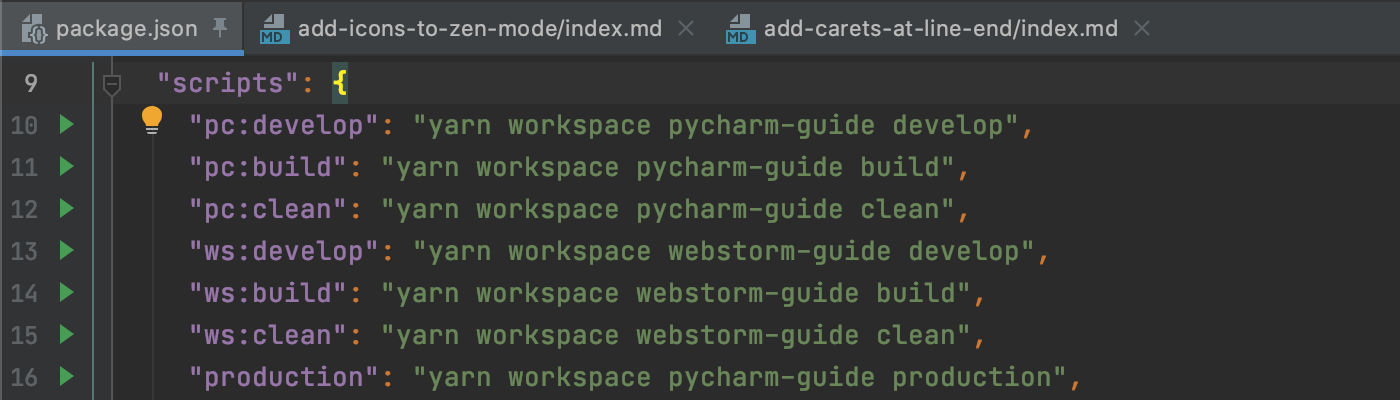
- 标签使用改进。
新增“Open in Right Split”操作,可以在不关闭正在使用文件的情况下,打开新的文件。固定选项卡新增特殊图标标记,并显示在选项卡栏的开头,以便快速找到。在同时打开新标签的情况下,可以将所有固定的标签保留在单独行中。


框架和技术
- Tailwind CSS 支持。
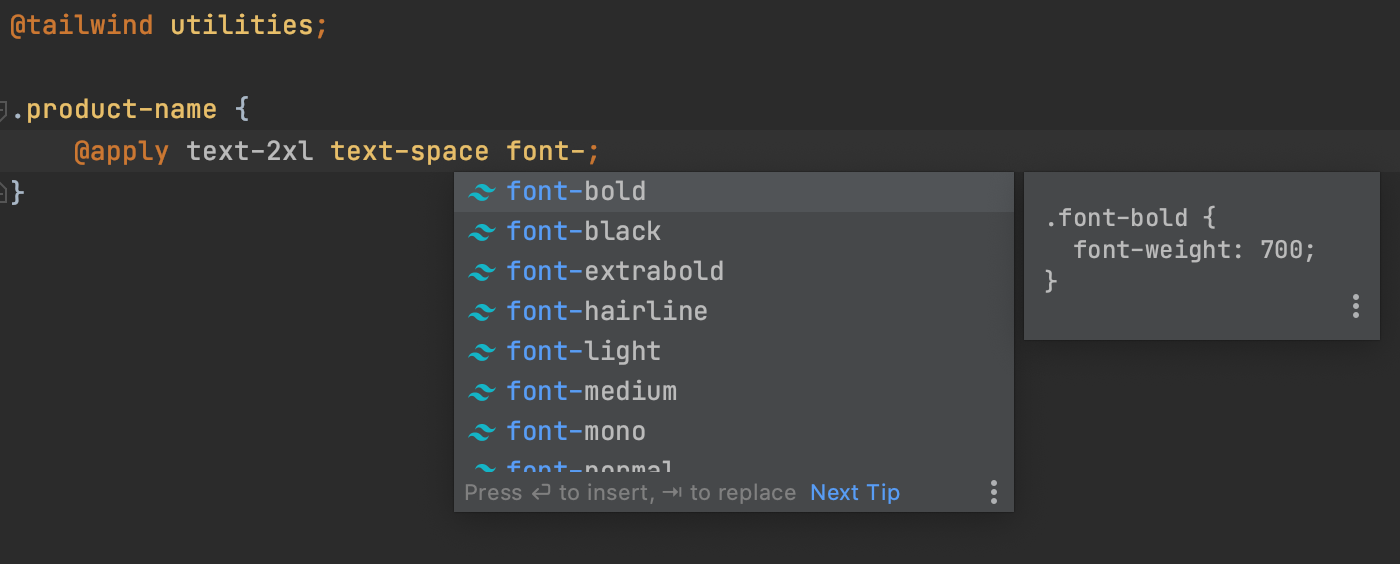
WebStorm 现在可在 HTML 文件中,以及@apply 指令之后自动完成 Tailwind 类,并显示 Pseudo-Class Variants 的建议。如果将鼠标悬停在 HTML 和 CSS 文件中的类上,IDE 会显示 CSS 预览结果,在“文档”弹出窗口(F1 / Ctrl + Q)的帮助下自动完成代码。

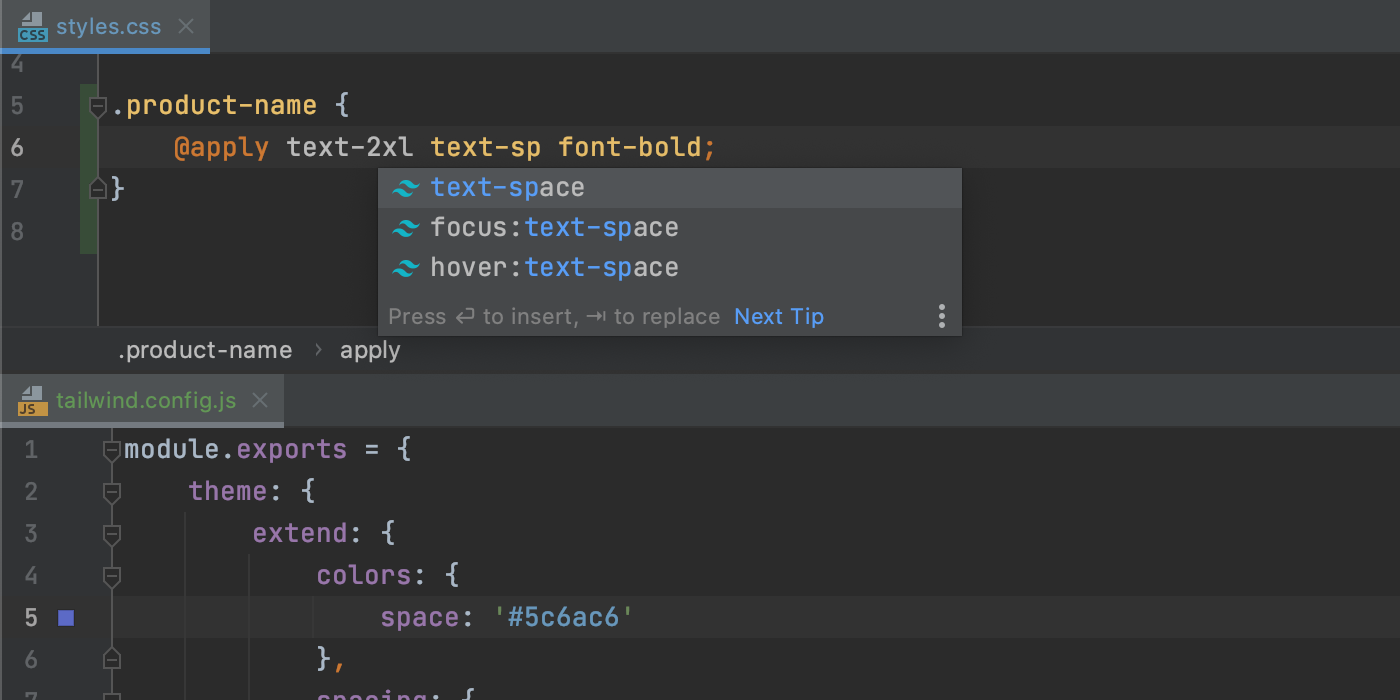
除此之外,WebStorm 现已支持使用 tailwind.config.js 文件进行自定义。IDE 将分析这些文件并根基自定义提供相应功能。如自定义使用新颜色主题,则在完成弹出窗口中,会有带有自定义颜色的新生成的类。

- Vue.js 功能增强。
解决了 Vue 3 一些相关问题,还使 IDE 在 Vue 项目中正确应用 ESLint 代码样式规则,改进与 TypeScript 语言服务的集成。
JavaScript 和 TypeScript
- 集成的 TypeScript 和问题 工具 窗口。
已经将 TypeScript 语言服务集成到“问题”工具窗口中,并且删除了专用的 TypeScript 工具窗口。
- 使用 CSS 和 HTML 更好地格式化模板文字。
现版本来时,WebStorm 为其包含的 JavaScript 的多行 CSS 和 HTML 块正确支持 JavaScript 代码格式。如在复杂模板文字中添加代码或者重新格式化代码时,IDE 会正确缩进。
版本控制
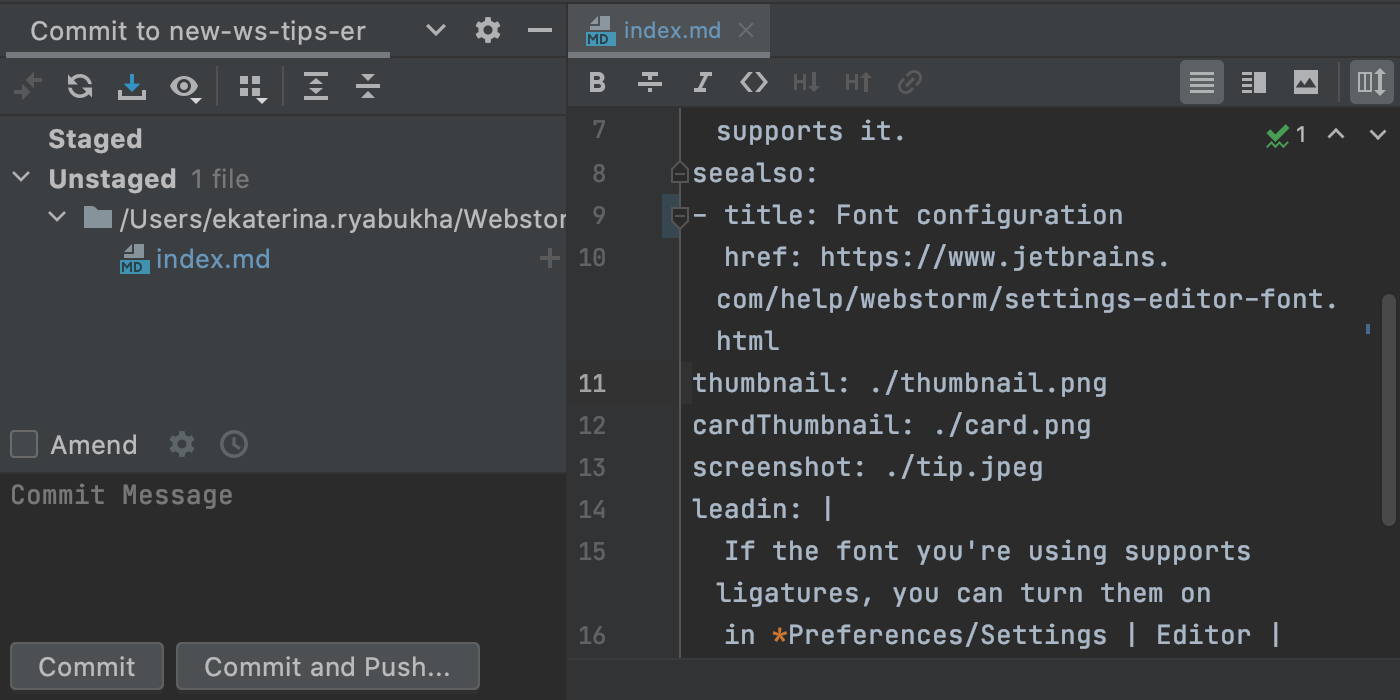
- 支持 Git 暂存区。
此功能仅适用于“Commit tool”窗口,可以在“Preferences/Settings | Version Control | Commit.”中勾选“Use non-modal commit interface”启用。

- 改进分支机构的工作。
此 EAP 涉及分支机构的多项增强功能。如 IDE 会自动更正新分支名称中不可接受的符号。IDE 会显示当前所选分支的所有可用操作等等。
其他
- 工具。支持新的协作开发工具 Code With Me(EAP)。捆绑学习插件,提供 WebStorm 基础知识的培训课程。改进拼写和语法检查。
- 导航。快速文件预览,更有用的导航栏和更强大的“Search Everywhere”。
发布详情查看:https://blog.jetbrains.com/webstorm/2020/11/webstorm-2020-3/
以上所述就是小编给大家介绍的《WebStorm 2020.3 发布,支持 Tailwind CSS,Git Staging 等》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- cURL 7.70.0 发布,原生支持 JSON、实验性支持 MQTT
- hi-nginx-1.5.2 发布,优化 cpp 支持,添加 groovy 支持
- hi-nginx-1.5.2 发布,优化 cpp 支持,添加 groovy 支持
- Spring Tools 4.3.0 发布,支持 Eclipse Theia 并弃用 Atom 支持
- Spring Tools 4.3.0 发布,支持 Eclipse Theia 并弃用 Atom 支持
- Tiki 20 发布,支持 markdown 语法
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
零成本实现Web性能测试
温素剑 / 电子工业出版社 / 2012-2 / 59.00元
《零成本实现Web性能测试:基于Apache JMeter》是一本关于Web性能测试的实战书籍,读者朋友们在认真阅读完《零成本实现Web性能测试:基于Apache JMeter》后,相信能够将所学知识应用到生产实践中。《零成本实现Web性能测试:基于Apache JMeter》首先介绍基础的性能测试理论,接着详细介绍如何使用JMeter完成各种类型的性能测试。实战章节中作者以测试某大型保险公司电话......一起来看看 《零成本实现Web性能测试》 这本书的介绍吧!




