内容简介::book: 概述 Element Enhance 是基于 Element Plus 而开发的模板组件,提供了更高级别的抽象支持,开箱即用,更加专注于页面。 :black_nib:️ 更新日志 0.3.5 [新增] element-enhance 案例 [新增] breadcrumb 面包...
???? 概述
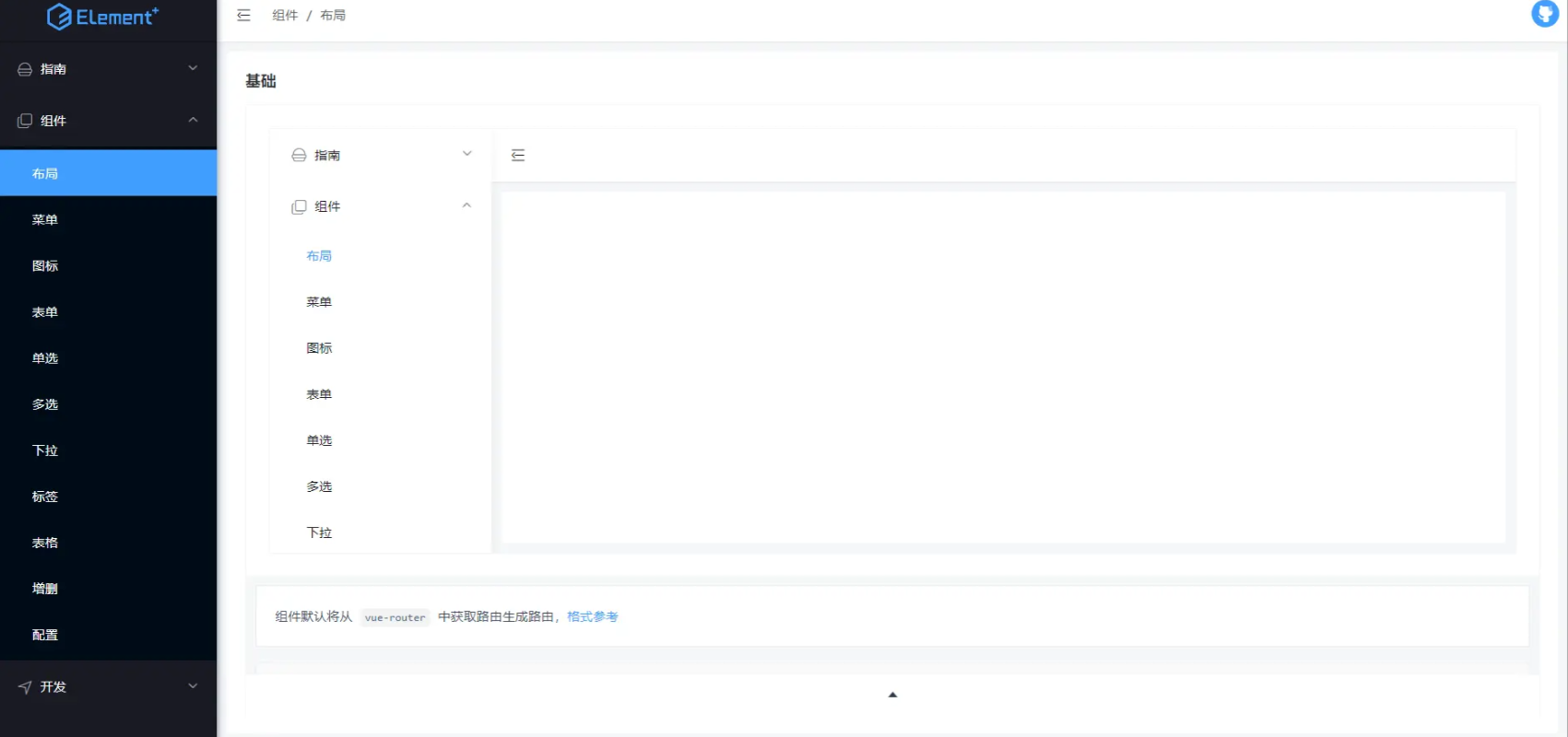
Element Enhance 是基于 Element Plus 而开发的模板组件,提供了更高级别的抽象支持,开箱即用,更加专注于页面。
✒️ 更新日志
0.3.5
[新增] element-enhance 案例
[新增] breadcrumb 面包屑组件, 用于展示当前路由信息
[新增] layout 组件的 show-collapse 参数, 用于控制顶部 collapse 的隐藏显示
[新增] layout 组件的 banner 参数, 用于控制顶部通栏布局方式
[新增] layout 组件的 var.css 样式, 用于自定义布局尺寸
[新增] exception 组件的 image 参数, 用于自定义显示异常图片
[新增] exception 组件的 title 参数, 用于自定义显示异常标题
[新增] exception 组件的 describe 参数, 用于自定义显示异常描述
[新增] exception 组件的 refresh 事件, 用于定义刷新的业务
[优化] layout 组件的 white 主题, 修改 menu-item 选中状态的样式
[优化] count-to 组件的 count up 算法
[支持] 自定义主题色
0.3.4
[新增] layout 组件的 banner 参数, 用于实现通栏布局
[新增] exception 异常组件, 用于错误页面的构建
[新增] avatar-list 头像列表组件, 用于头像列表的展示
[新增] count-to 数字滚动组件, 用于数据的 count up 效果
[新增] full-screen 全屏组件, 用于页面的全屏切换
[新增] icon-picker 图标选择器组件, 提供 element-plus 的图标选择支持
⚡ 入门
安装
```
npm install element-plus --save
npm install element-enhance --save
```
引入
```js
import { createApp } from 'vue'
import App from './App.vue'
import ElementEnhance from 'element-enhance'
import 'element-enhance/lib/style.css'
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
const app = createApp(App)
app.use(ElementEnhance)
app.use(ElementPlus)
app.mount('#app')
```
路由
使用
```vue
```

以上所述就是小编给大家介绍的《Element Enhance 0.3.5 发布,让 Element Plus 更简单,更通用》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- Mybatis 通用 Mapper 3.4.3 发布
- Mybatis 通用 Mapper 3.4.4 发布
- Mybatis 通用 Mapper 3.5.0 发布
- Mybatis 通用 Mapper 3.5.0 发布
- Mybatis 通用 Mapper 3.5.2 发布
- Mybatis 通用 Mapper 3.5.2 发布
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
Learn Python the Hard Way
Zed A. Shaw / Addison-Wesley Professional / 2013-10-11 / USD 39.99
Master Python and become a programmer-even if you never thought you could! This breakthrough book and CD can help practically anyone get started in programming. It's called "The Hard Way," but it's re......一起来看看 《Learn Python the Hard Way》 这本书的介绍吧!





