内容简介:refline.js是完全不依赖设计器环境的参考线组件,方便各种设计器快速接入,支持参考线及吸附功能。 项目地址: https://github.com/refline/refline.js 更新内容: 吸附构造器新增参数: scale 设置当前视图缩放值...
refline.js是完全不依赖设计器环境的参考线组件,方便各种设计器快速接入,支持参考线及吸附功能。
项目地址: https://github.com/refline/refline.js
更新内容:
吸附构造器新增参数:
- scale 设置当前视图缩放值
- deltaX/deltaY 自定义偏移量,注:自定义偏移量时,相应的pageX或pageY及scale会失效
吸附更新器返回对象新增offset属性
体验地址:codesandbox
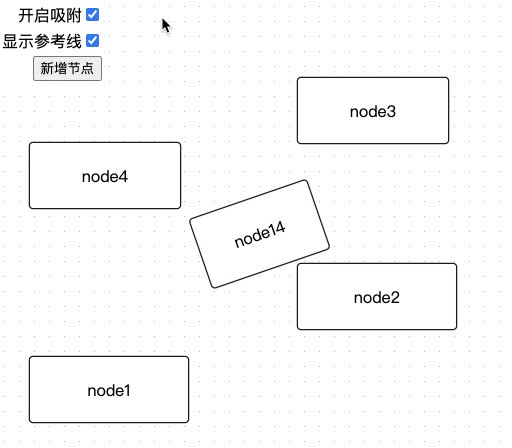
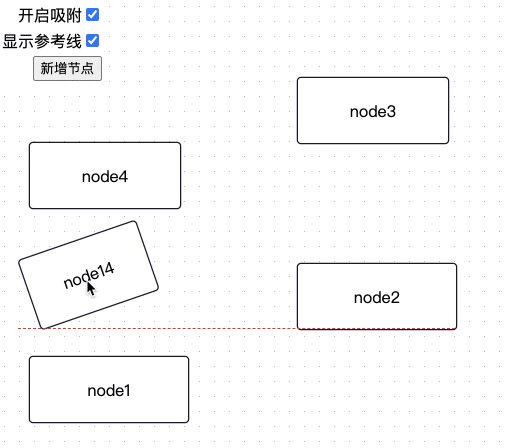
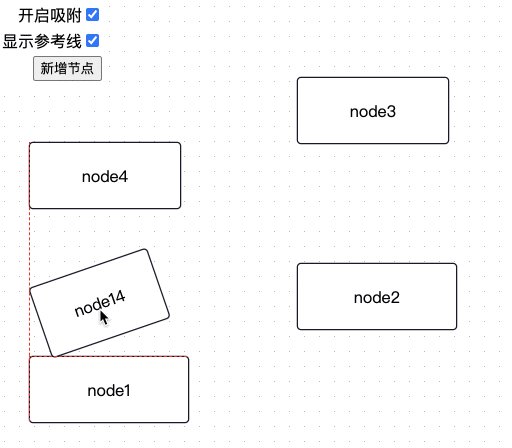
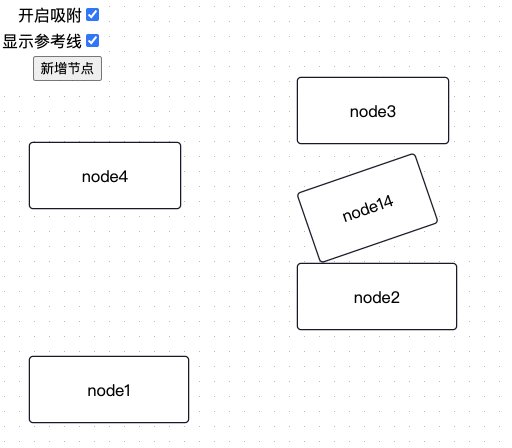
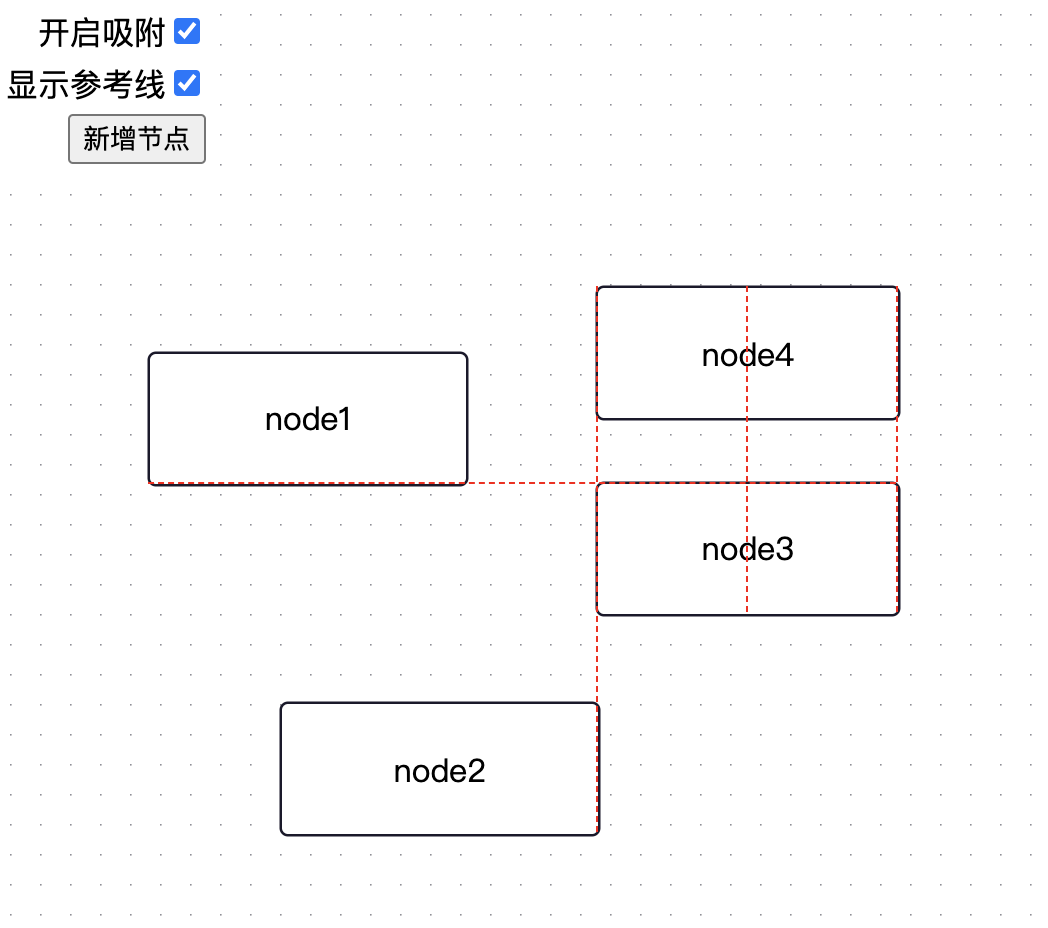
示例:


以上所述就是小编给大家介绍的《refline.js 0.8.1 发布,通用的设计器参考线组件》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- 面试官(6): 写过『通用前端组件』吗?
- Mybatis 通用 Mapper 4.0.1 发布,升级组件
- 饿了么基于 Vue 2.0 的通用组件库开发之路
- 写一个通用的幂等组件,我觉得很有必要
- refline.js 0.5.0 发布,通用的设计器参考线组件
- refline.js 0.6.0 发布,通用的设计器参考线组件
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
父与子的编程之旅
桑德 (Warren Sande)、桑德 (Carter Sande) / 苏金国、易郑超 / 人民邮电出版社 / 2014-10-1 / CNY 69.00
本书是一本家长与孩子共同学习编程的入门书。作者是一对父子,他们以Python语言为例,详尽细致地介绍了Python如何安装、字符串和操作符等程序设计的基本概念,介绍了条件语句、函数、模块等进阶内容,最后讲解了用Python实现游戏编程。书中的语言生动活泼,叙述简单明了。 为了让学习者觉得编程有趣,本书编排了很多卡通人物及场景对话,让学习者在轻松愉快之中跨入计算机编程的大门。 第 2 版新增内......一起来看看 《父与子的编程之旅》 这本书的介绍吧!




