内容简介:WebStorm 2018.1 EAP 发布了。WebStorm 是 JetBrains 推出的一款商业的 JavaScript 开发工具。主页更新内容如下: 提取Vue组件 你现在可以轻松提取一个 新的VUE组件,不用任何复制和粘贴。 选择要提取的模板部分,...
WebStorm 2018.1 EAP 发布了。WebStorm 是 JetBrains 推出的一款商业的 JavaScript 开发工具。主页更新内容如下:
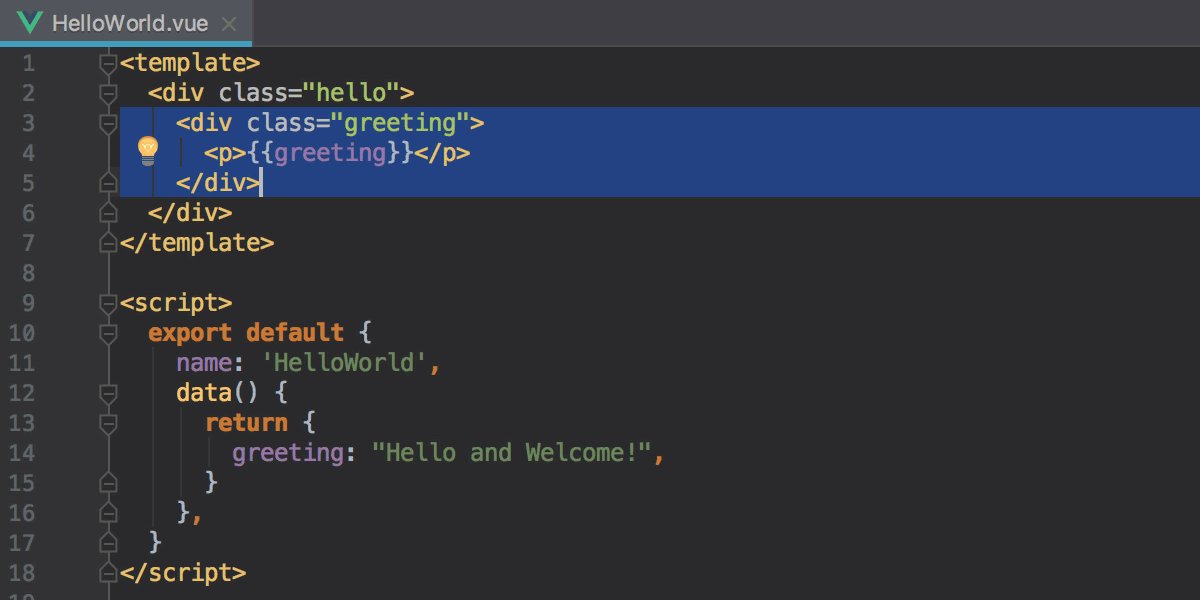
提取Vue组件
你现在可以轻松提取一个 新的VUE组件,不用任何复制和粘贴。
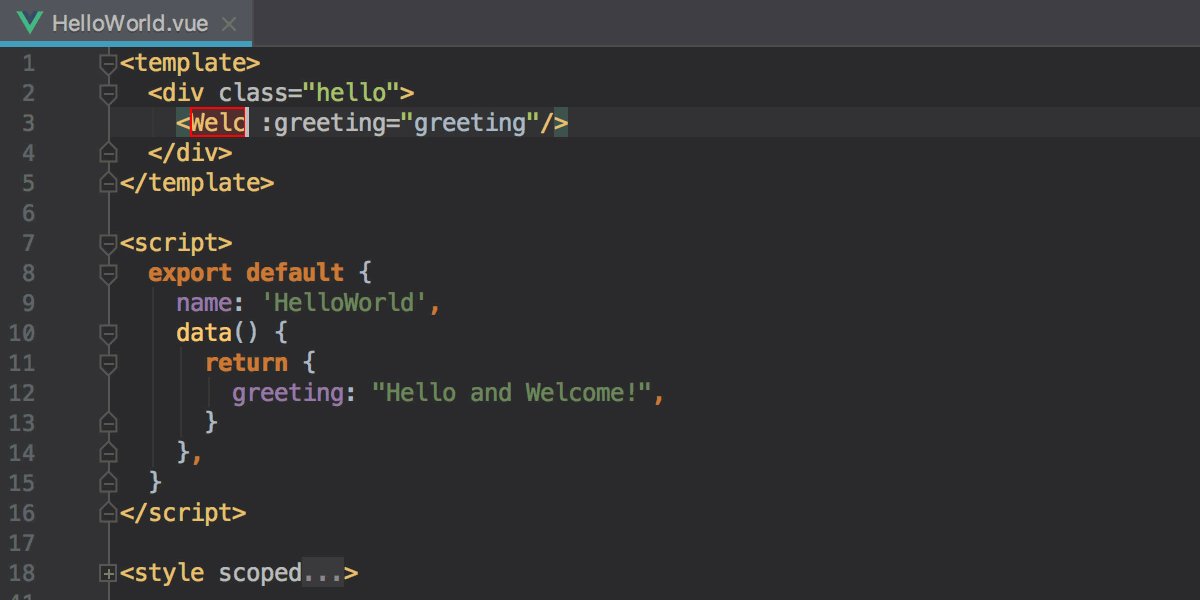
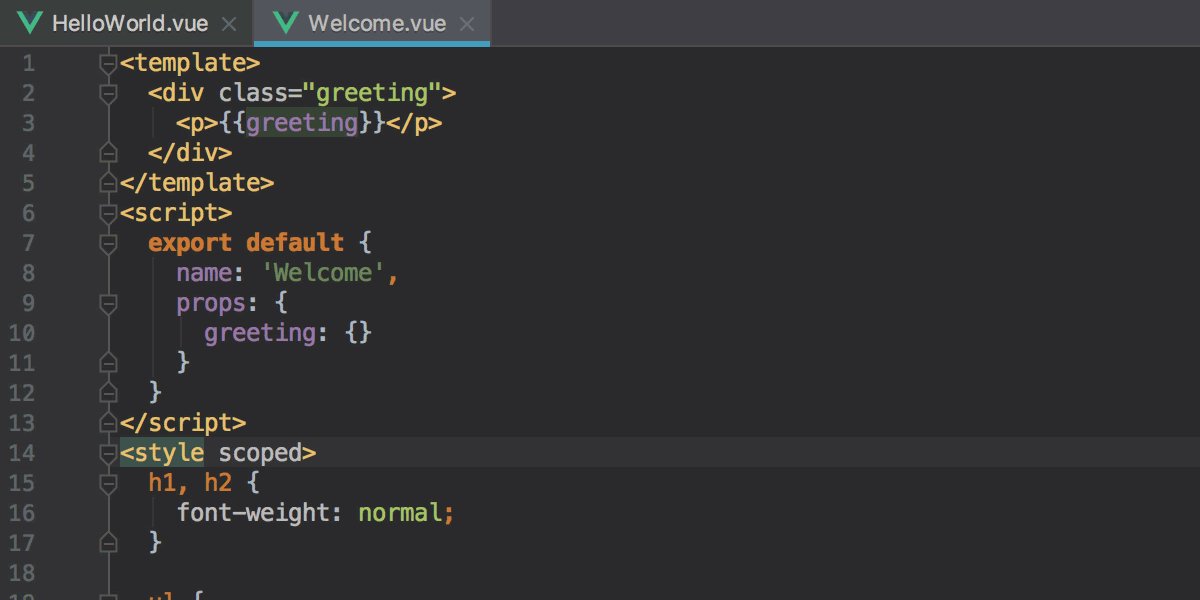
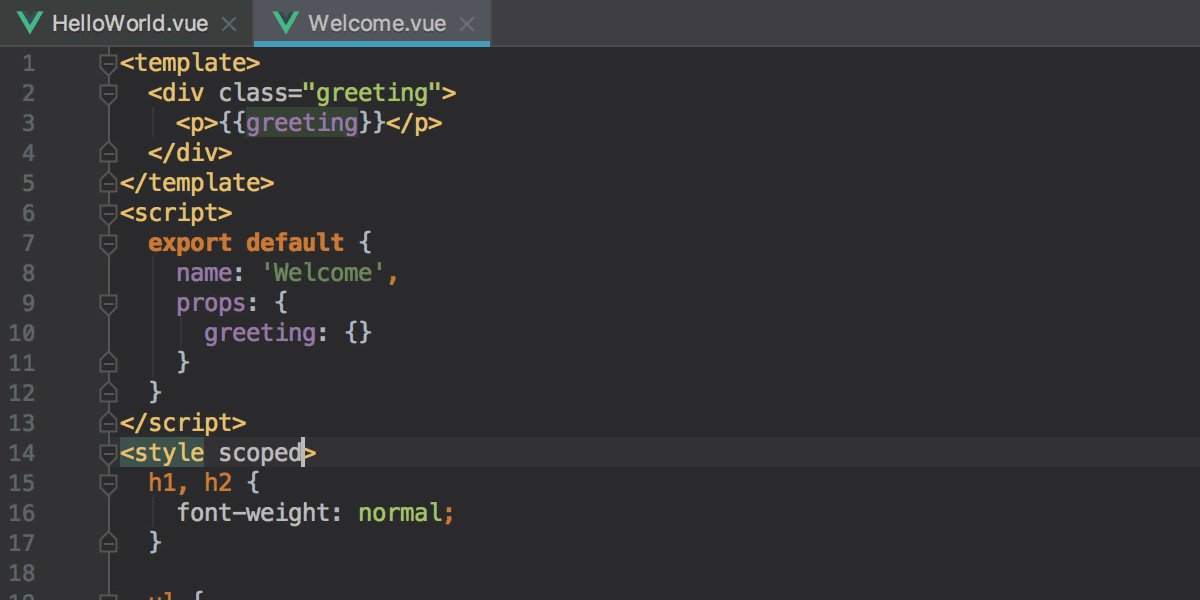
选择要提取的模板部分,按下 Alt-Enter 并选择 Extract Vue 零件。 然后输入新组件的名称。 WebStorm 将创建一个新的单文件组件(如果你选择的名称已经被使用或者无效,就会发出警告),并将其导入到父组件中。
所提取的模板中使用的所有数据和方法将保留在父组件中,并将传递给具有道具的新组件。 相关的样式也将被复制。

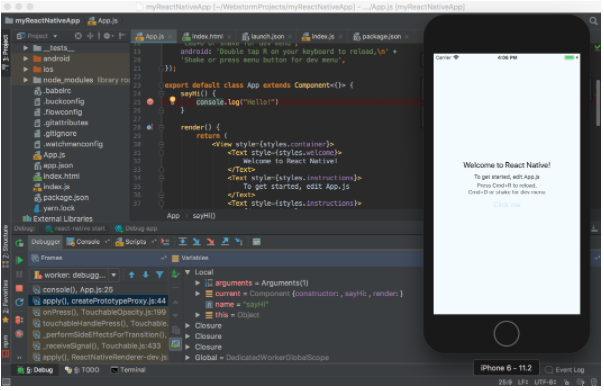
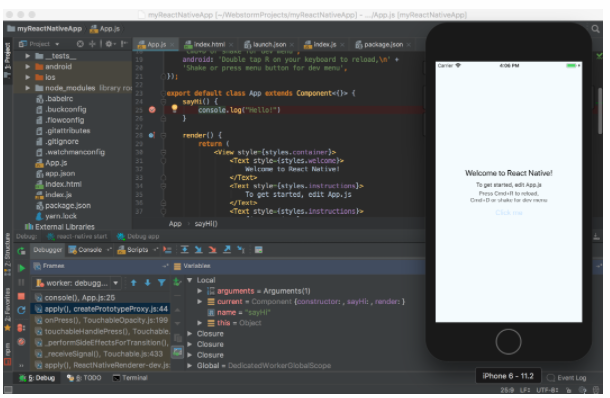
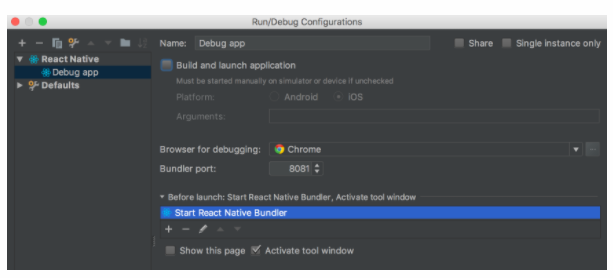
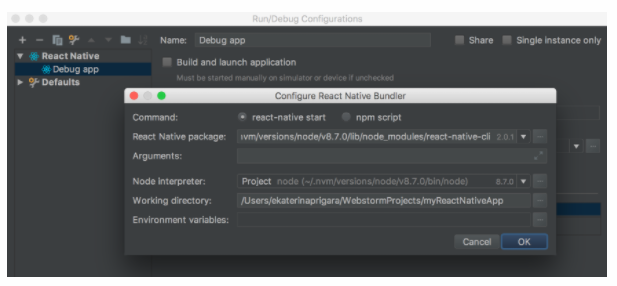
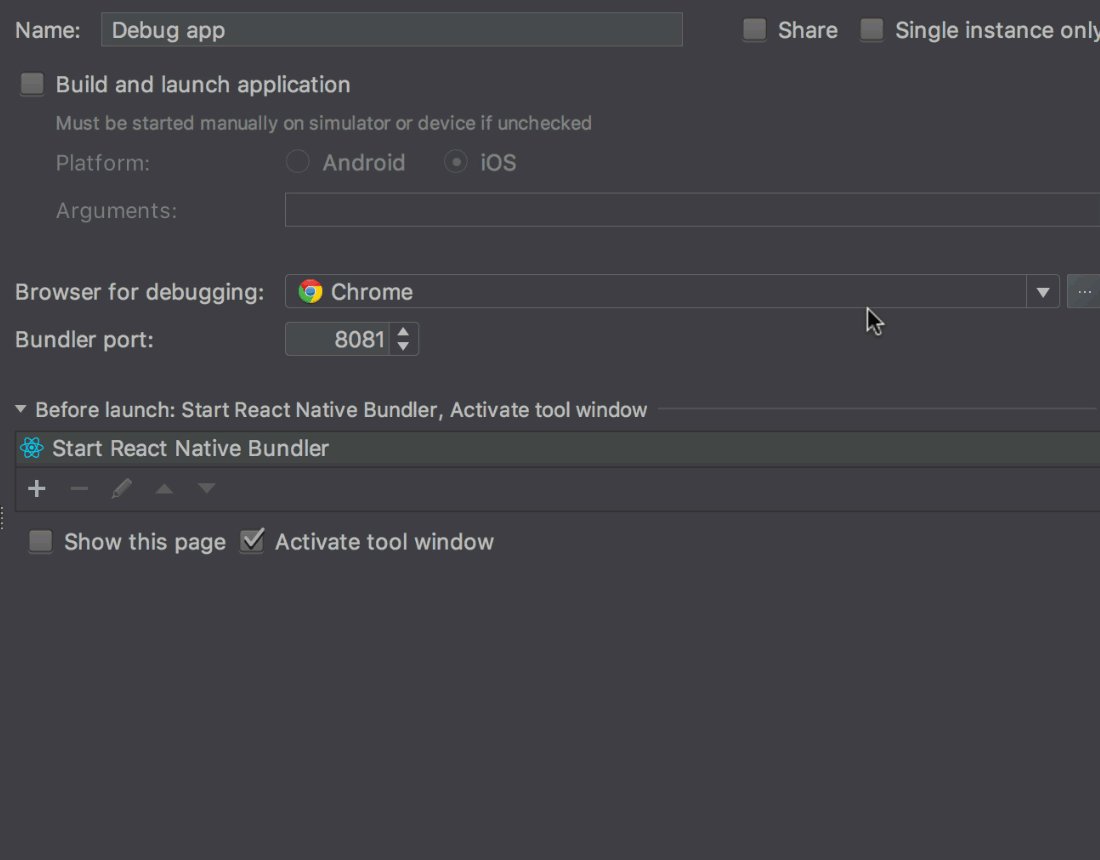
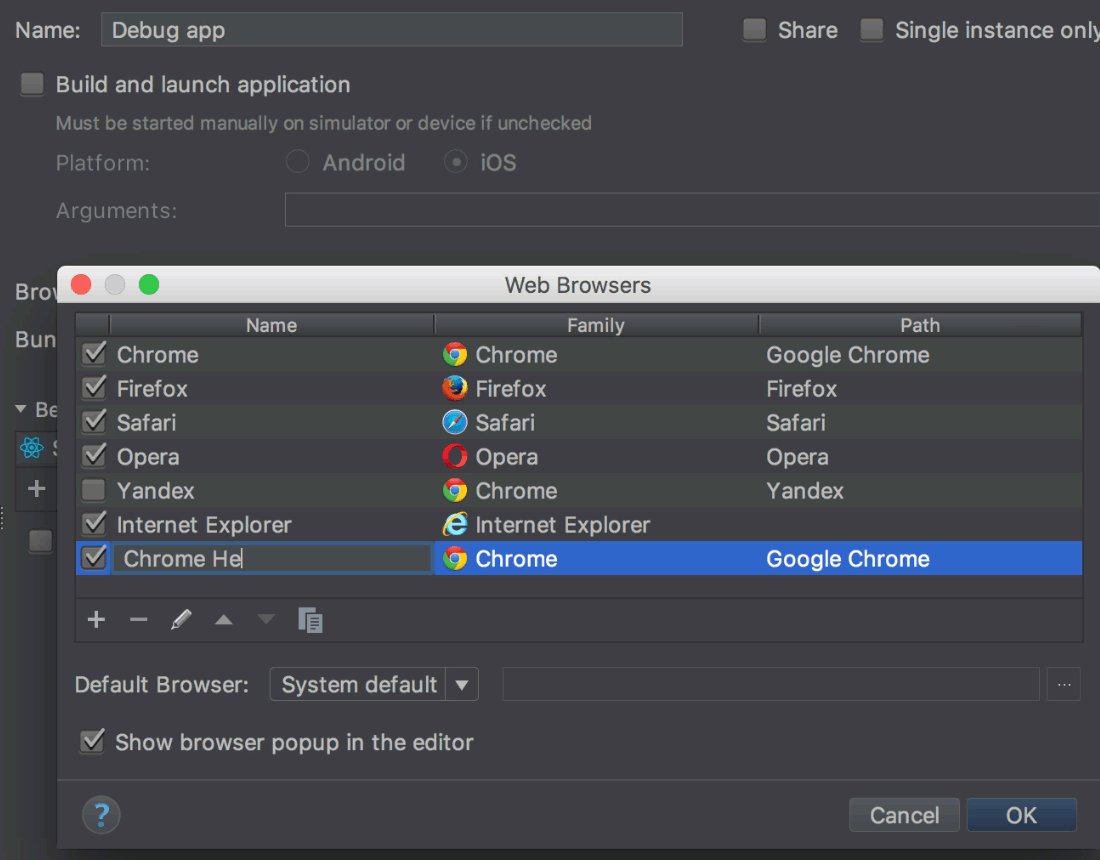
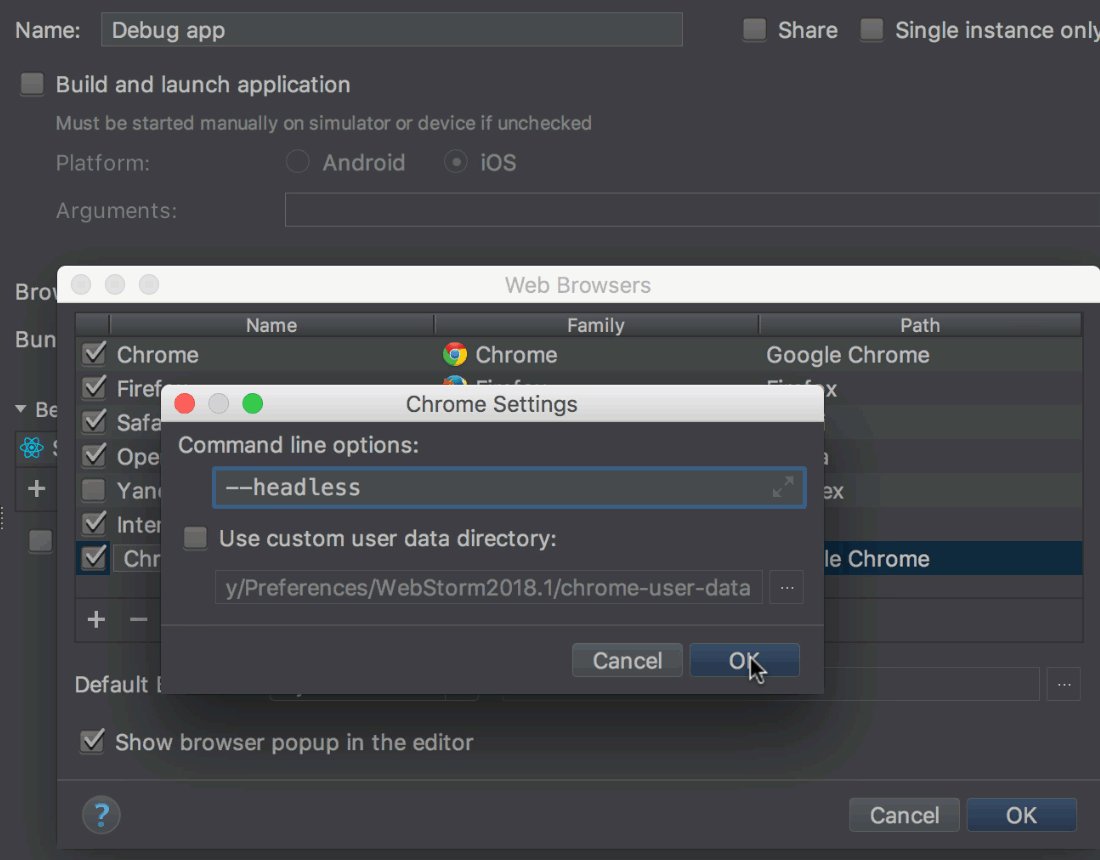
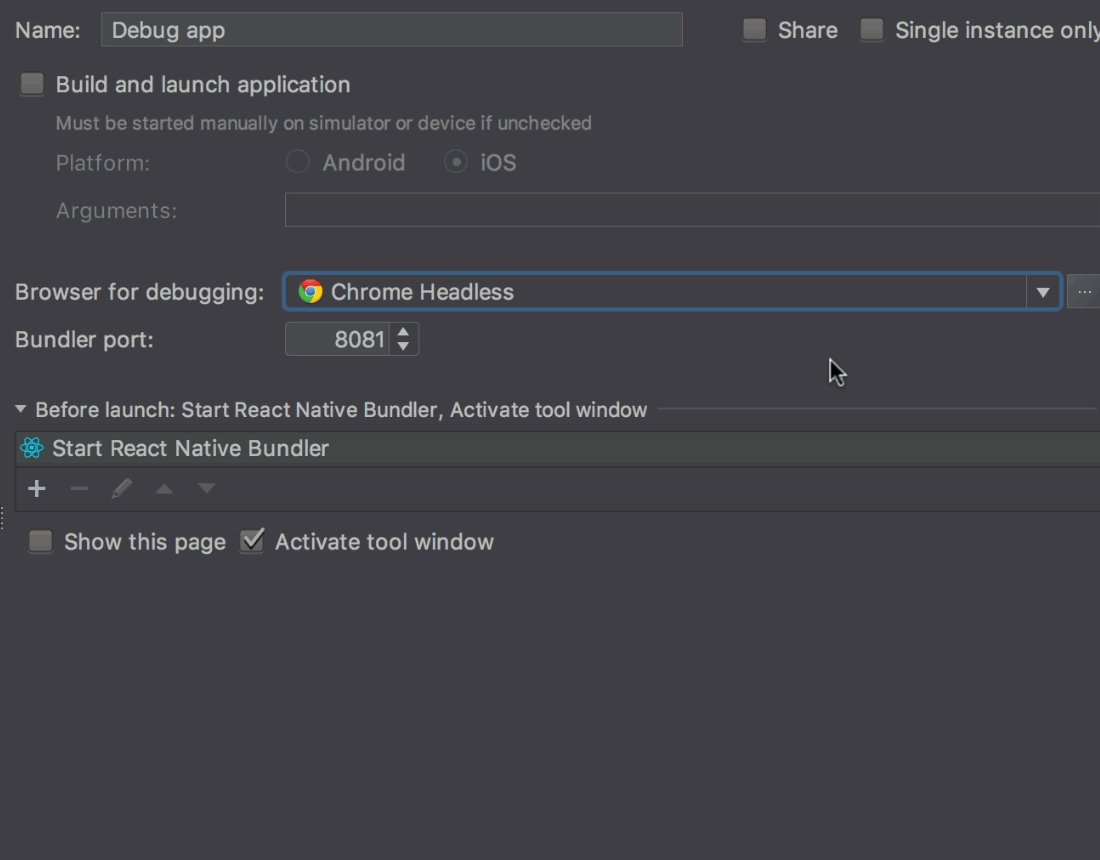
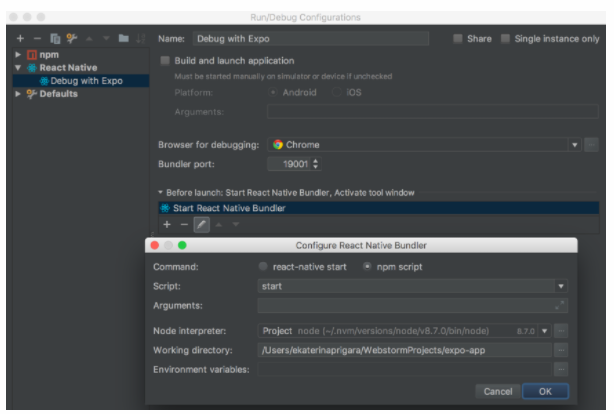
运行和调试React Native应用程序




更新使用节点进行调试

使用 Expo 调试 React Native 应用

详情请查看发布说明。
下载地址:WebStorm 2018.1 EAP
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上所述就是小编给大家介绍的《WebStorm 2018.1 EAP 发布,可提取 VUE 组件》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
高效程序员的45个习惯
Venkat Subramaniam、Andy Hunt / 钱安川、郑柯 / 人民邮电出版社 / 2010-01 / 35.00元
“书中‘切身感受’的内容非常有价值——通过它我们可以做到学有所思,思有所悟,悟有所行。” ——Nathaniel T. Schutta,《Ajax基础教程》作者 “此书通过常理和经验,阐述了为什么你应该在项目中使用敏捷方法。最难得的是,这些行之有效的实战经验,竟然从一本书中得到了。” ——Matthew Johnson,软件工程师 十年来,软件行业发生了翻天覆地的变化。敏捷......一起来看看 《高效程序员的45个习惯》 这本书的介绍吧!





