内容简介:Next.js 7.0.0 发布了,Next.js 是一个用于在服务端渲染 React 应用程序的简单框架。 主要更新包括: DX 改进:启动速度提高 57%,重新编译速度提高 42% 使用 react-error-overlay 更好地报告错误 升级的编译管...
Next.js 7.0.0 发布了,Next.js 是一个用于在服务端渲染 React 应用程序的简单框架。
主要更新包括:
DX 改进
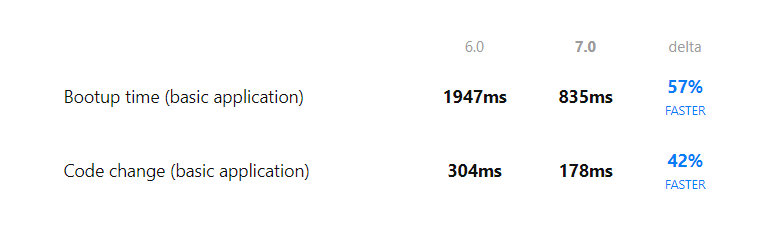
此版本为构建和调试管道带来了许多重大改进,Webpack 4、Babel 7 与其它改进、优化,使得 Next.js 现在在开发过程中的启动速度提高了 57%,同时由于新的增量编译缓存,重新编译代码的速度提高了 42%,下边是收集的测试数据:

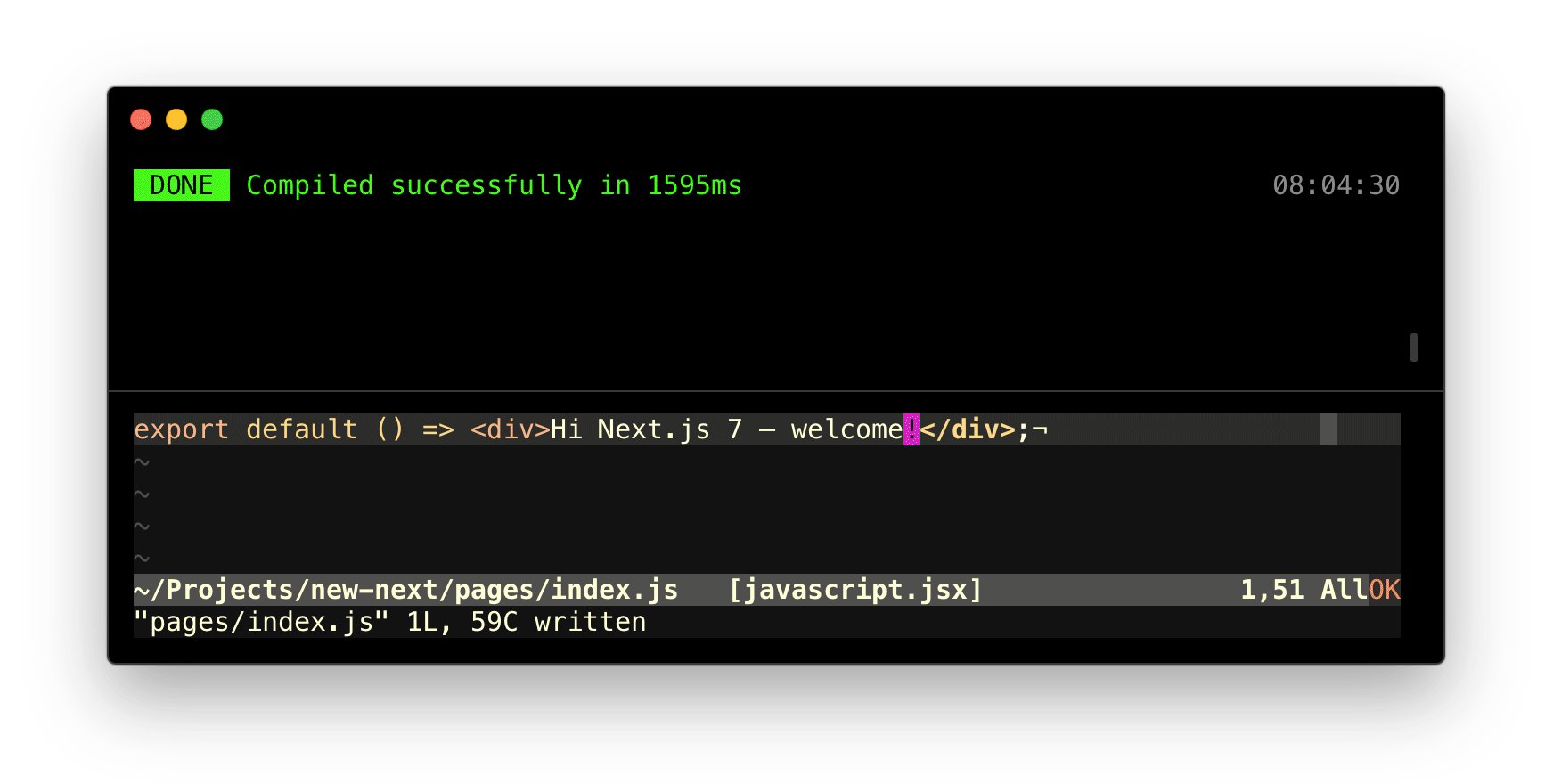
同时,现在可以通过 webpackbar 看到更好的实时反馈:

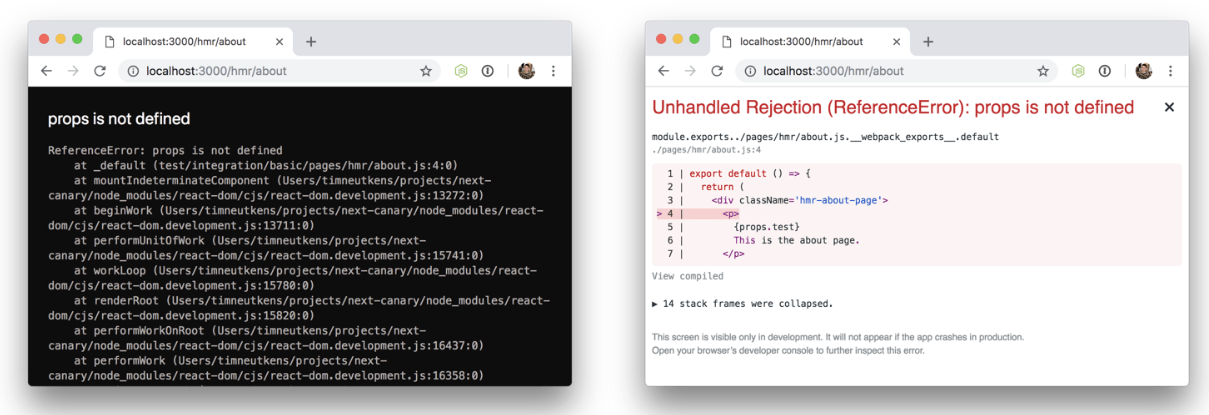
使用 react-error-overlay 更好地报告错误。目前 Next 会显示错误消息及其堆栈跟踪,但是此次更新更进一步,使用 react-error-overlay 功能丰富了堆栈跟踪,如下所示:

在使用 react-error-overlay 时只需单击特定代码块即可轻松打开文本编辑器。
Webpack 4
自第一版发布以来,Next.js 一直由 Webpack 提供支持,用于打包代码并重新使用丰富的插件和扩展生态系统。新版本 Next.js 由 Webpack 4提供支持,其中包含许多改进和 bug 修复,包括:
支持 .mjs 源文件
代码拆分改进
更好的 tree-shaking(删除未使用的代码)支持
此外还有 WebAssembly 支持,Next.js 甚至可以服务器端渲染 WebAssembly
使用 Webpack 4,引入了一种从 bundle 中提取 CSS 的新方法 mini-extract-css-plugin,zeit/next-css、@ zeit/next-less、@ zeit/next-sass 和 @ zeit/next-stylus 现在由 mini-extract-css-plugin 提供支持。
从版本 3 开始,Next.js 通过 next/dynamic 支持动态导入,作为这项技术的早期采用者,必须编写自己的解决方案来处理 import(),因此,Next.js 开始偏离 Webpack 后来为其引入的支持,并且缺少某些功能,也就是 Next.js 不支持 Webpack 之后引入的一些 import() 功能。从 Next.js 7 开始,不再触及默认的 import() 行为。
更小的初始 HTML 有效负载
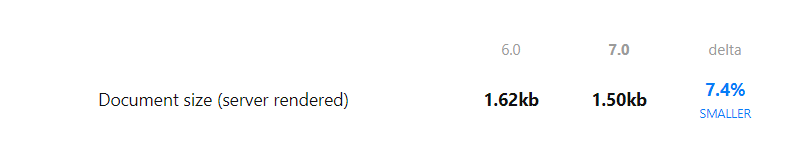
此前初始有效载荷约为 1.62kB,Next.js 7 中进行了优化,现在为 1.5kB,减少了 7.4%,使页面更加精简,下边是测试数据:

静态 CDN 支持
在 Next.js 5 中引入了 assetPrefix 支持,这是一种使 Next.js 自动从某个位置(通常是 CDN)加载资源的方法,Next.js 7 中,更改了 .next 的目录结构以匹配 url 结构:
https://cdn.example.com/_next/static/<buildid>/pages/index.js // mapped to: .next/static/<buildid>/pages/index.js
支持应用程序和页面之间的 React Context
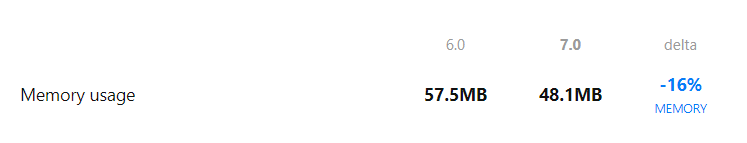
从 Next.js 7 开始,支持 pages/_app.js 和页面组件之间的新 React context API。以前,无法在服务器端的页面之间使用 React context,原因是 Webpack 保留了内部模块缓存而不是使用 require.cache,Next.js 7 中编写了一个自定义 Webpack 插件来改变这种行为以在页面之间共享模块实例。这样做不仅允许使用新的 React context,还可以在页面之间共享代码时减少 Next.js 的内存占用,效果如下:

更多内容查看发布公告。
下载地址:
【声明】文章转载自:开源中国社区 [http://www.oschina.net]
以上所述就是小编给大家介绍的《Next.js 7 发布,重新编译速度提高 42%》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- Visual Studio 使用 Parallel Builds Monitor 插件迅速找出编译速度慢的瓶颈,优化编译速度
- 如何提高 Xcode 的编译速度
- Android OS提升编译速度
- 提升 maven 编译 scala 的速度
- iOS 微信编译速度优化分享
- 今日头条 Android “秒” 级编译速度优化
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。




