内容简介:ZUI框架是一款开源的HTML5跨屏框架,是禅道项目管理软件团队在完善自己产品过程中形成的一个开源前端实践方案。一个基于 Bootstrap 深度定制开源前端实践方案,能帮助你快速构建现代跨屏应用。ZUI官网:http://zu...
ZUI框架是一款开源的HTML5跨屏框架,是禅道项目管理软件团队在完善自己产品过程中形成的一个开源前端实践方案。一个基于 Bootstrap 深度定制开源前端实践方案,能帮助你快速构建现代跨屏应用。ZUI官网:http://zui.sexy
大家好,ZUI前端框架发布1.9.0 版本,新增加载指示器,并解决了已知问题。
更新明细
- 新增 加载指示器;
- CSS 基础:
- 修复 了
.clearfix声明重复的问题(issue #99); - 优化 了链接
<a>和按钮元素上的默认 CSS 动画效果,现在仅针对部分 CSS 属性(例如color、background等)启用动画;
- 修复 了
- 辅助类:
- 新增
.no-margin辅助类用于强制移除元素的外边距;
- 新增
- 栅格:
- 新增
.col-1、.col-2~.col-12辅助类,用于进行快捷宽度设置,但不提供响应式效果;
- 新增
- 按钮:
- 优化 按钮外观,移除了文本阴影样式,使得更加扁平;
- 开关:
- 优化 激活时的样式;
- 多选和单选框;
- 新增 高级外观来代替浏览器上的原生样式;
- 对话框和对话框触发器:
- 新增
scrollInside选项用于设置当对话框高度不够时是否在对话框内部显示滚动条; - 优化
position选项,现在支持使用一个函数来动态返回对话框打开时的位置; - 修复 了在极少情况下远程对话框内容显示不正确的问题;
- 修复 了在极端情况下自动调整对话框高度不停抖动的问题;
- 新增
- 导航:
- 新增
.nav-default类来提供基本导航样式,便于定制个性化导航;
- 新增
- 下拉菜单:
- 修复 了一些情况下当子菜单向左显示菜单时位置不对的问题(@夜风);
- 颜色选择器:
- 修复 了
updateColor选项失效的问题;
- 修复 了
- 搜索框:
- 优化 界面交互,现在点击清除按钮会自动激活输入框;
- 修复 了
onKeyDown事件失效的问题;
- Chosen:
- 新增
saerch_compact选项用于应用更加紧凑的单选选择框外观,此时搜索框与选择框合并一起显示; - 优化 样式,现在如果原表单元素上拥有
.form-control类,则自定将 Chosen 控件宽度设置为100%; - 修复 了极少情况下,显示 Chosen 下拉面板之后没有激活搜索框的问题;
- 修复 了一些情况下单选框下拉列表不停滚动的问题;
- 新增
- 富文本编辑器:
- 优化 Kindeditor 界面样式,移除了动画效果以提升性能;
- 修复 Kindeditor 底部水平滚动条有时无法点击的问题;
- 修复 Kindeditor 在 IE11 内粘贴内容总是粘贴到内容末尾的问题;
- 文件上传:
- 新增
autoResetFails选项用于自动重置上传失败的文件; plupload升级到2.3.6;
- 新增
- 树形菜单:
- 优化 DOM 结构,当某个节点(
<li>)被激活时(拥有.active类),自动在激活的父节点上添加.has-active-item类,方便自定义高级外观;
- 优化 DOM 结构,当某个节点(
- 分页器:
- 修复 了获取默认语言失效的问题;
- 数据表格:
- 优化 了从原始表格构建数据表格功能,现在会保留原始表格单元格上的
title属性; - 修复 了在 Safari 浏览器上可滚动区域显示不正确的问题;
- 修复 了可滚动区域水平滚动条有时有 2 像素没有对齐的问题;
- 优化 了从原始表格构建数据表格功能,现在会保留原始表格单元格上的
- 数据表格2:
- 新增
onSelectRow事件,用于监听行选中状态变更; - 修复 有时
showRowIndex选项没有按预期生效的问题; - 修复 使用远程数据源时有时初始化完成后向服务器请求两次数据的问题;
- 修复 了当单元格数据对象上的
value属性为undefined时在界面上显示为'undefined'的问题,现在改为不显示任何内容; - 修复 了当滚动条不再默认位置重新渲染导致界面错乱的问题;
- 新增
- 文章视图:
- 优化 了多个图片水平显示的样式;
- 日历:
- 新增
resetData(data)方法用于重新设置日历数据; - 新增
eventSorter选项,用于指定一个回调函数来比较两个事件对象,每次渲染日历时会对事件进行 排序 操作;
- 新增
- 标签页管理器:
- 修复
reopen()方法有时没有生效的问题;
- 修复
- 拖放排序:
- 新增
dropToClass和stopPropagation选项;
- 新增
- 拖放选取:
- 新增
listenClick选项,如果设置为 false,则用户点击元素但没有拖拽操作时不会选中任何内容;
- 新增
- 辅助工具:
- 优化
$.zui.uuid()方法,现在该方法会 36 进制字符串来代替数字,减少结果长度; $.zui.Color构造方法支持 RGB 颜色字符串格式,例如new $.zui.Color('rgba(255,0,0,0.5)');
- 优化
- 主题:
- 修复 了自定义主题没有包括滚动条外观的问题。
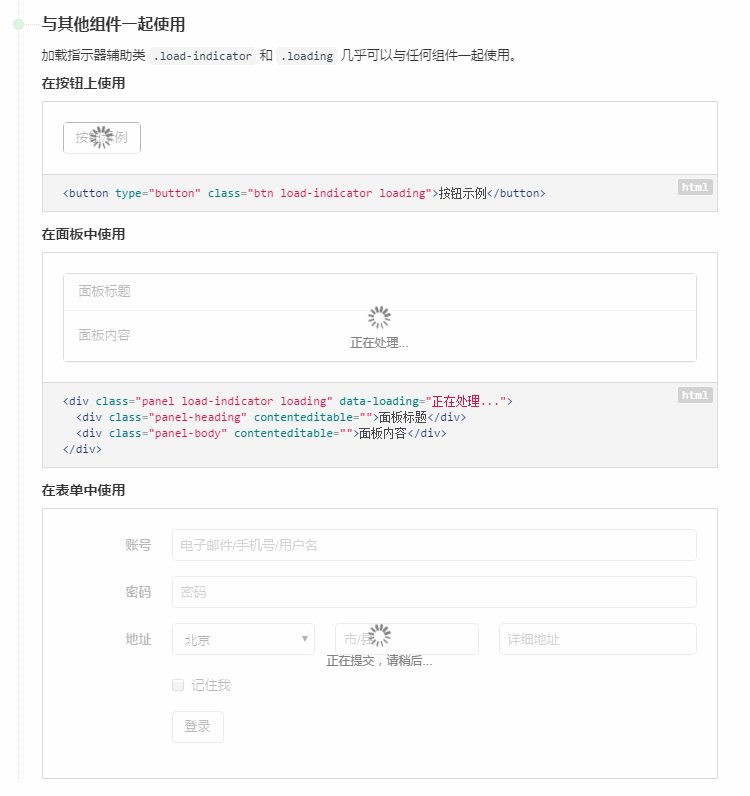
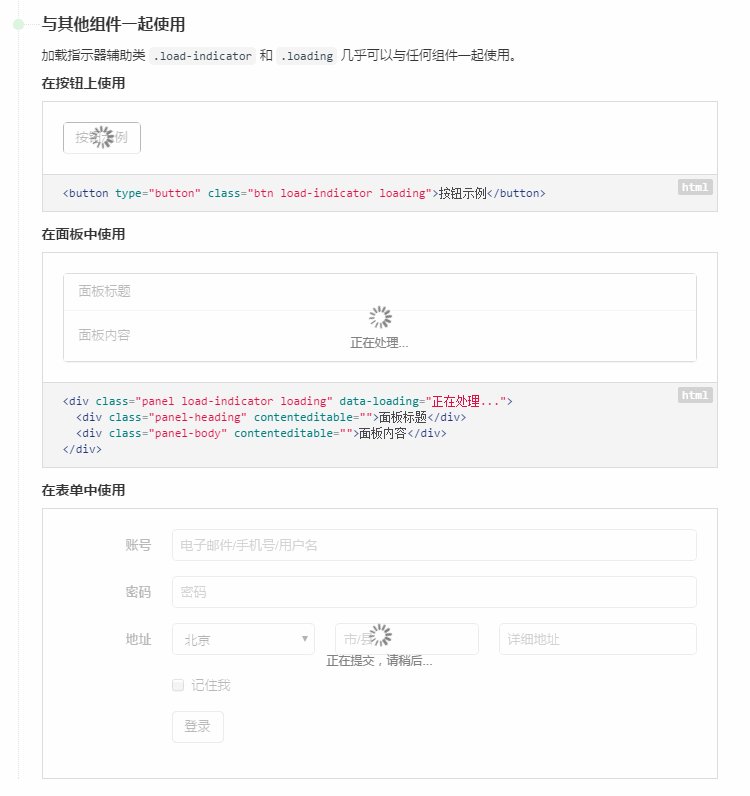
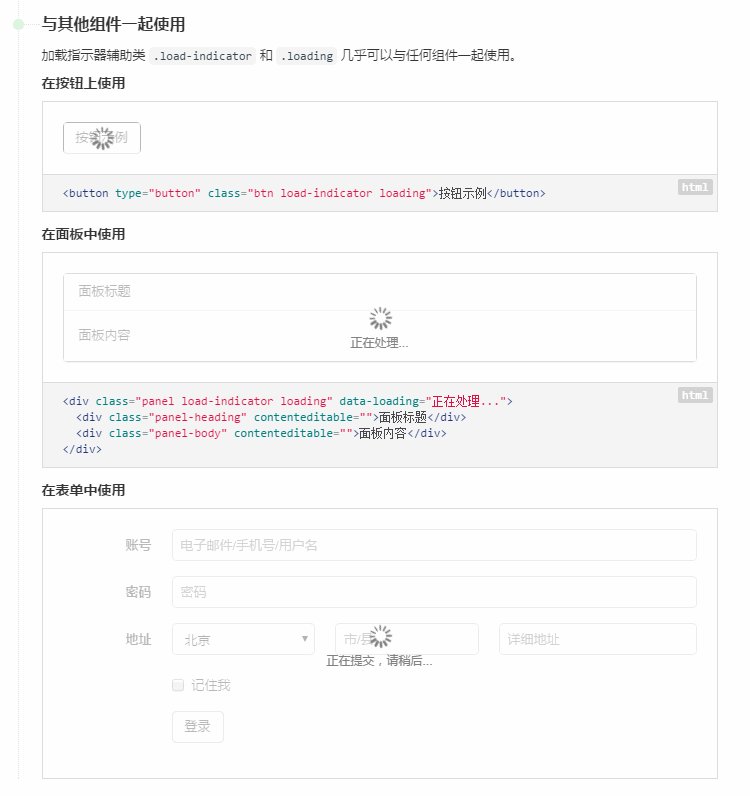
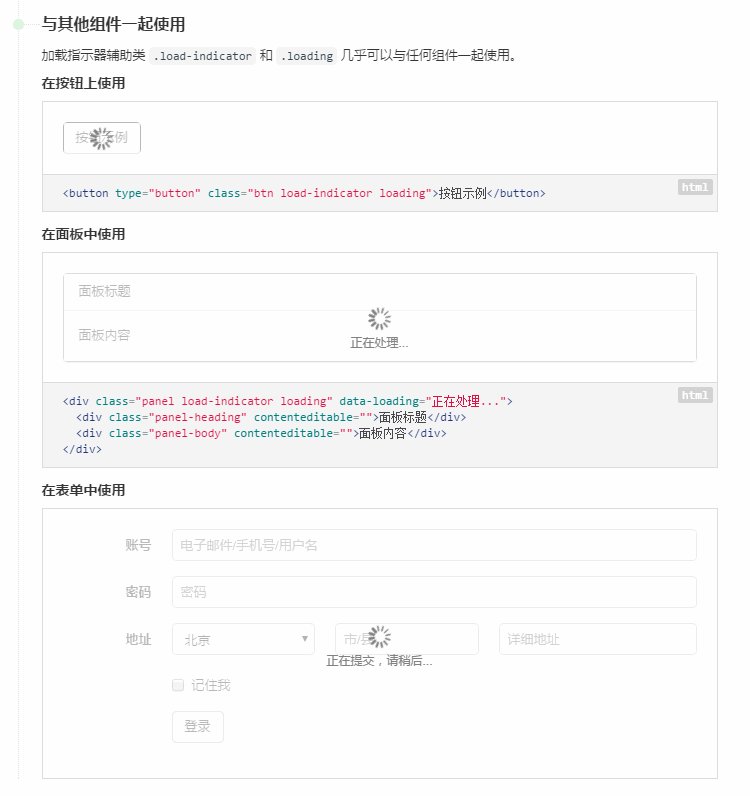
加载指示器展示

下载安装包
以上所述就是小编给大家介绍的《ZUI 前端框架 1.9.0 发布,新增加载指示器》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- ZUI 前端框架 1.9.0 发布,新增加载指示器
- 支持横向、竖向无限滚动和自定义指示器的广告条BannerView和淘宝头条效果
- 前端科普系列(三):CommonJS 不是前端却革命了前端
- 前端科普系列(三):CommonJS 不是前端却革命了前端
- 前端技术演进(三):前端安全
- 【前端优化】前端常见性能优化
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
我的第一本算法书
[日]石田保辉、[日]宮崎修一 / 张贝 / 人民邮电出版社 / 2018-10 / 69.00元
本书采用大量图片,通过详细的分步讲解,以直观、易懂的方式展现了7个数据结构和26个基础算法的基本原理。第1章介绍了链表、数组、栈等7个数据结构;从第2章到第7章,分别介绍了和排序、查找、图论、安全、聚类等相关的26个基础算法,内容涉及冒泡排序、二分查找、广度优先搜索、哈希函数、迪菲 - 赫尔曼密钥交换、k-means 算法等。 本书没有枯燥的理论和复杂的公式,而是通过大量的步骤图帮助读者加深......一起来看看 《我的第一本算法书》 这本书的介绍吧!




