内容简介:WebStorm 2021.1 稳定版已发布,这是今年首个大更新版本,主要变化包括:更智能的 JavaScript 和 TypeScript 代码补全、改进对 Stylelint 的支持、内置 HTML 预览、编辑器字体粗细选择的新设置,以及 Pull Reque...
WebStorm 2021.1 稳定版已发布,这是今年首个大更新版本,主要变化包括:更智能的 JavaScript 和 TypeScript 代码补全、改进对 Stylelint 的支持、内置 HTML 预览、编辑器字体粗细选择的新设置,以及 Pull Request 相关操作的增强。

更智能的代码补全
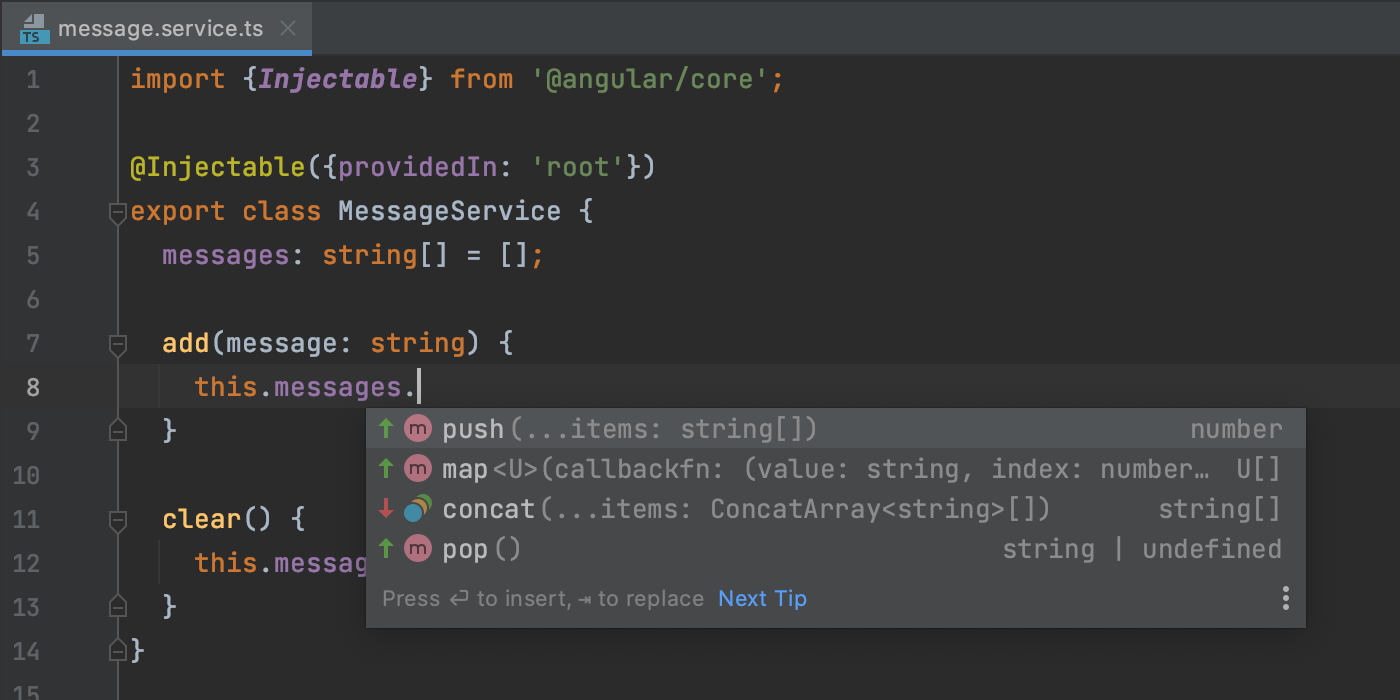
JavaScript 和 TypeScript 文件中的代码补全建议现在采用了机器学习算法进行排序。

更好的符号名称补全建议
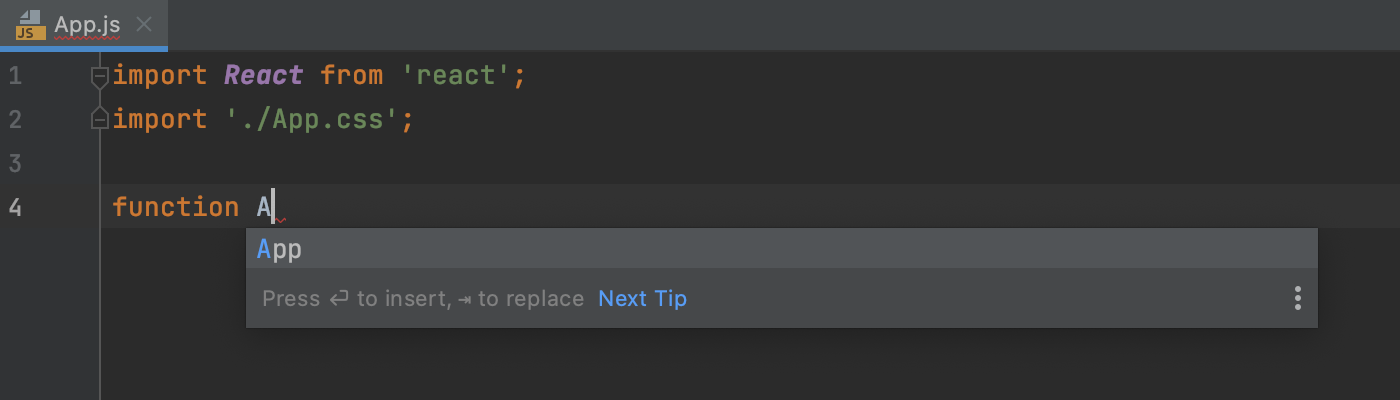
WebStorm 现在会在显示顶层变量以及函数和类名的补全建议时考虑文件名。

内置远程协作开发服务
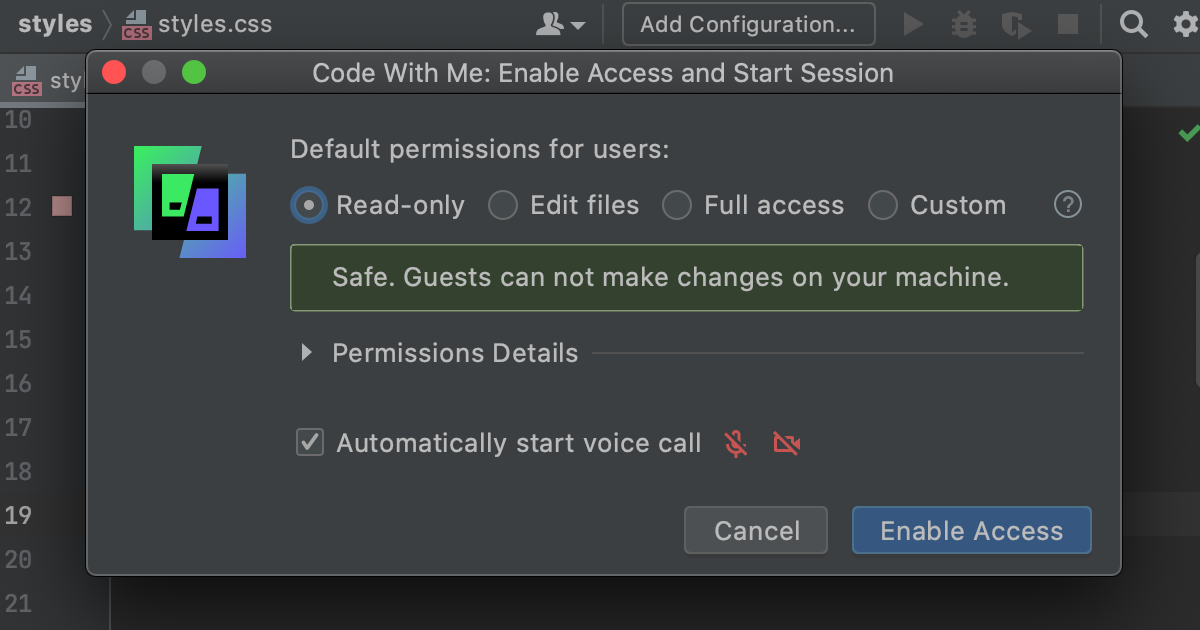
WebStorm 已整合 Code With Me,这是用于远程协作开发和结对编程的新服务。开发者可以使用它进行实时合作编码,并用 IDE 与其他人交流。

支持 Vue 中的 CSS 模块
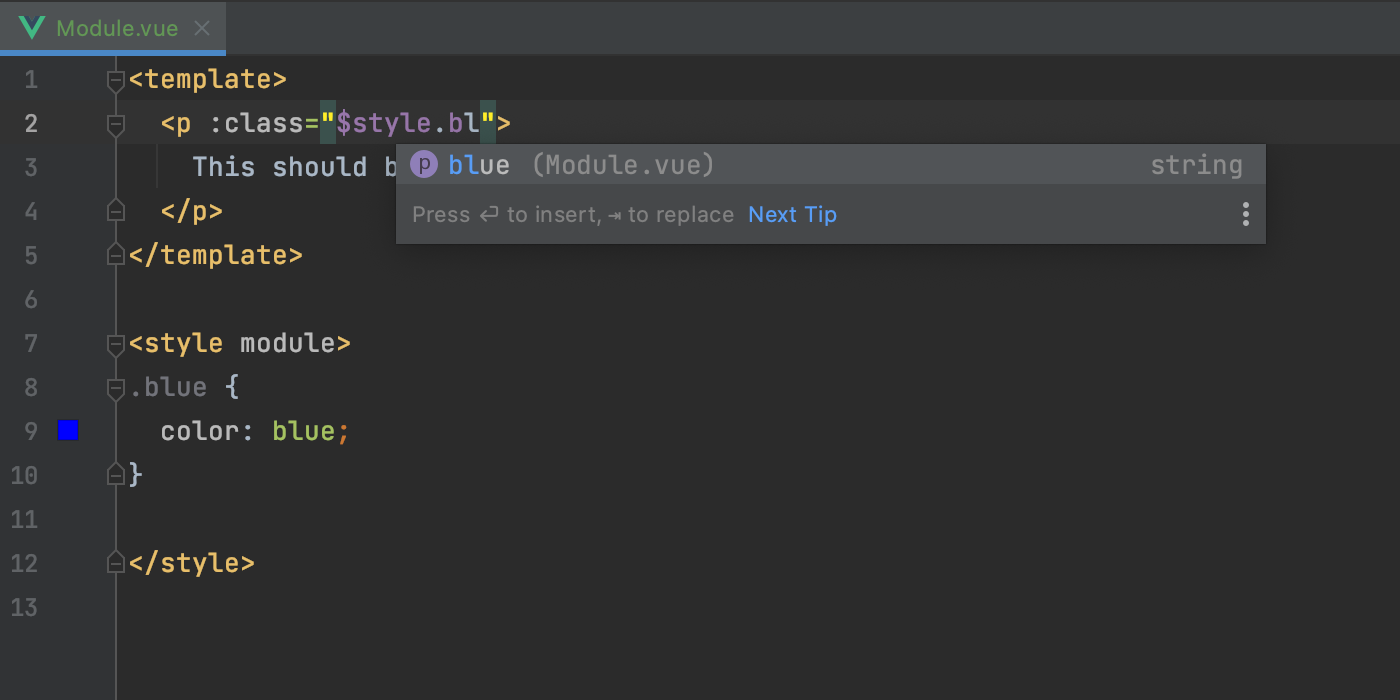
从 v2021.1 开始,WebStorm 将支持 .vue 文件中使用的 CSS 模块。IDE 可正确解析 $style 属性,为其提供代码补全、导航和基本的重构功能。

改进对 Stylelint 的支持
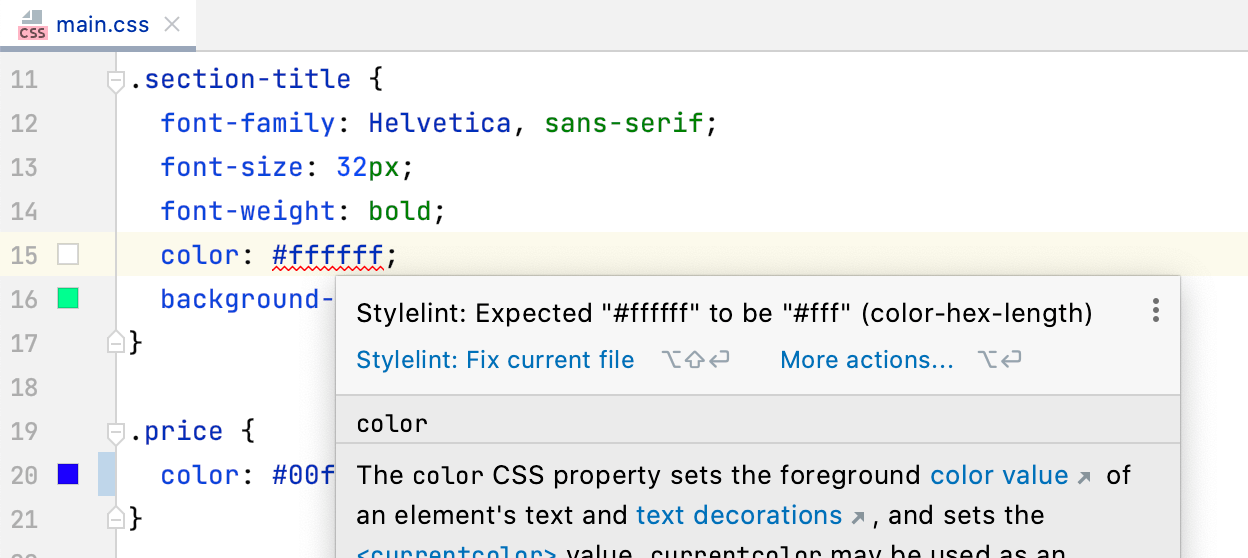
将鼠标悬停在文件中的问题上或将文本光标放在其上,然后按 Alt+Enter,选择 Stylelint: Fix current file,即可使用 Stylelint 修复 CSS 代码。此外,开发者现在可以在 Preferences / Settings | Languages & Frameworks | Style Sheets | Stylelint 的相应字段下指定配置文件的路径。

内置 HTML 预览
支持直接在 WebStorm 中预览静态 HTML 文件。开发者对 HTML 文件或链接的 CSS 和 JavaScript 文件所做的变更将被保存,并自动重新加载预览,以便开发者查看变更。

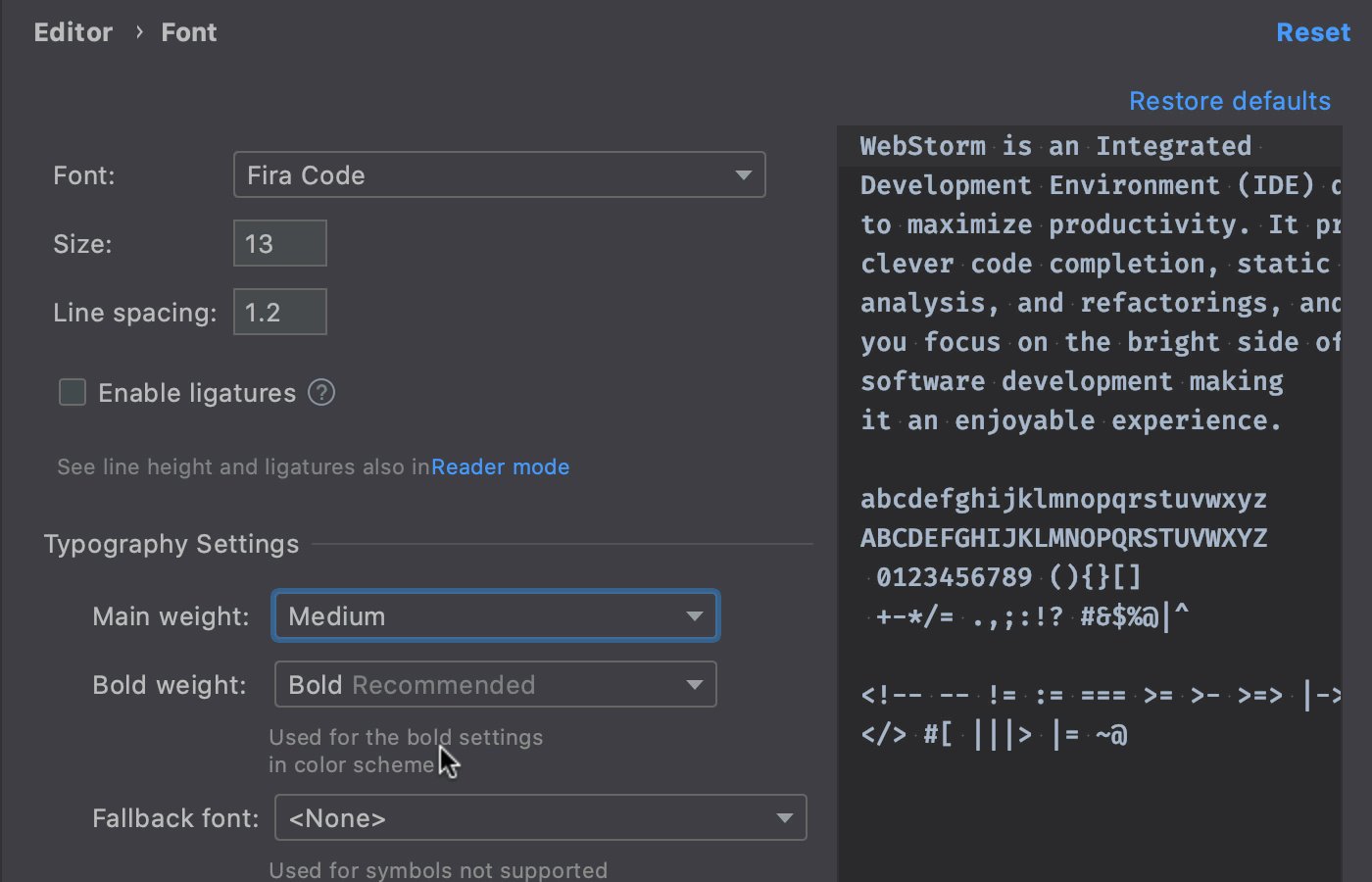
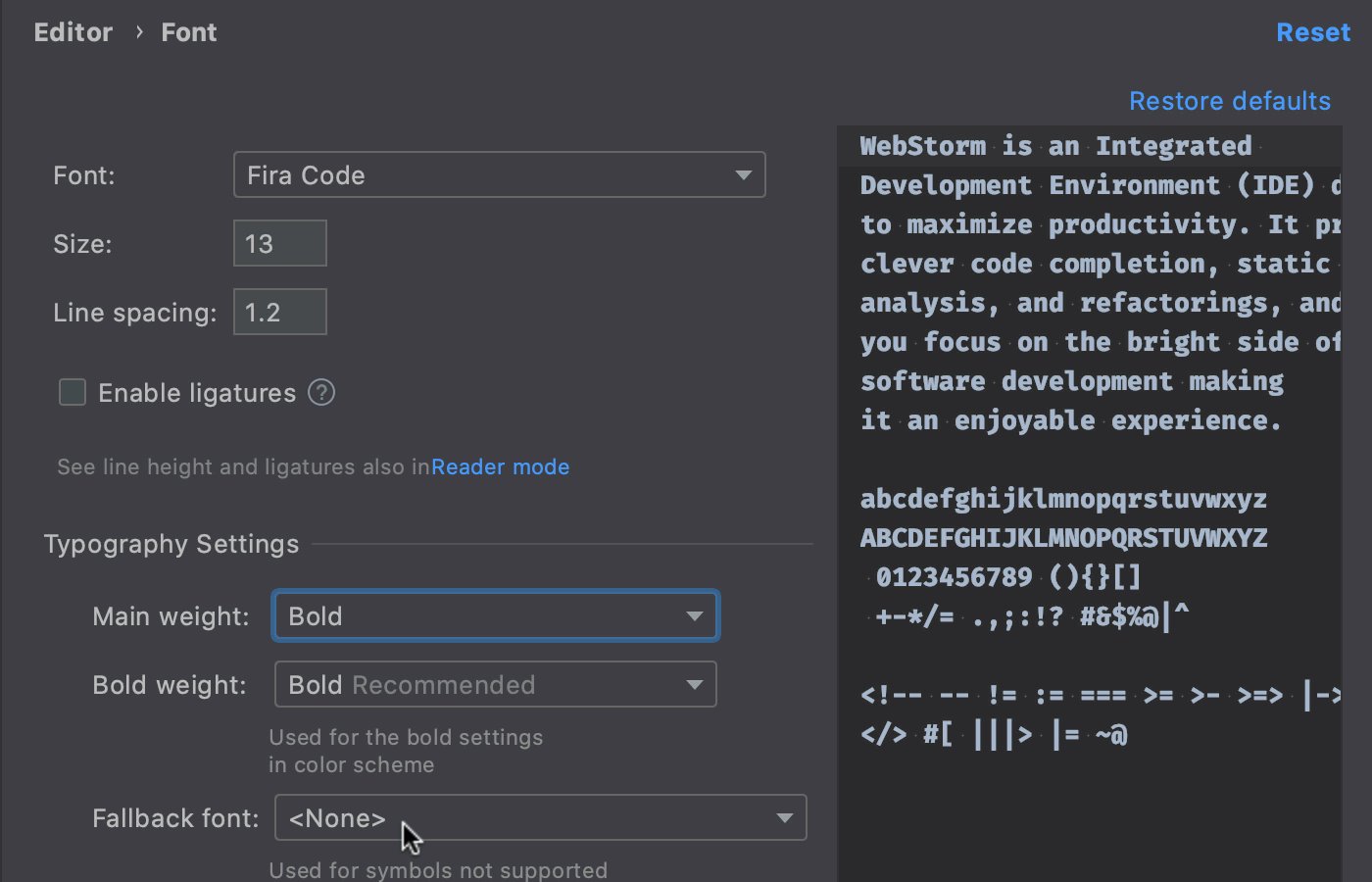
支持调节字体粗细
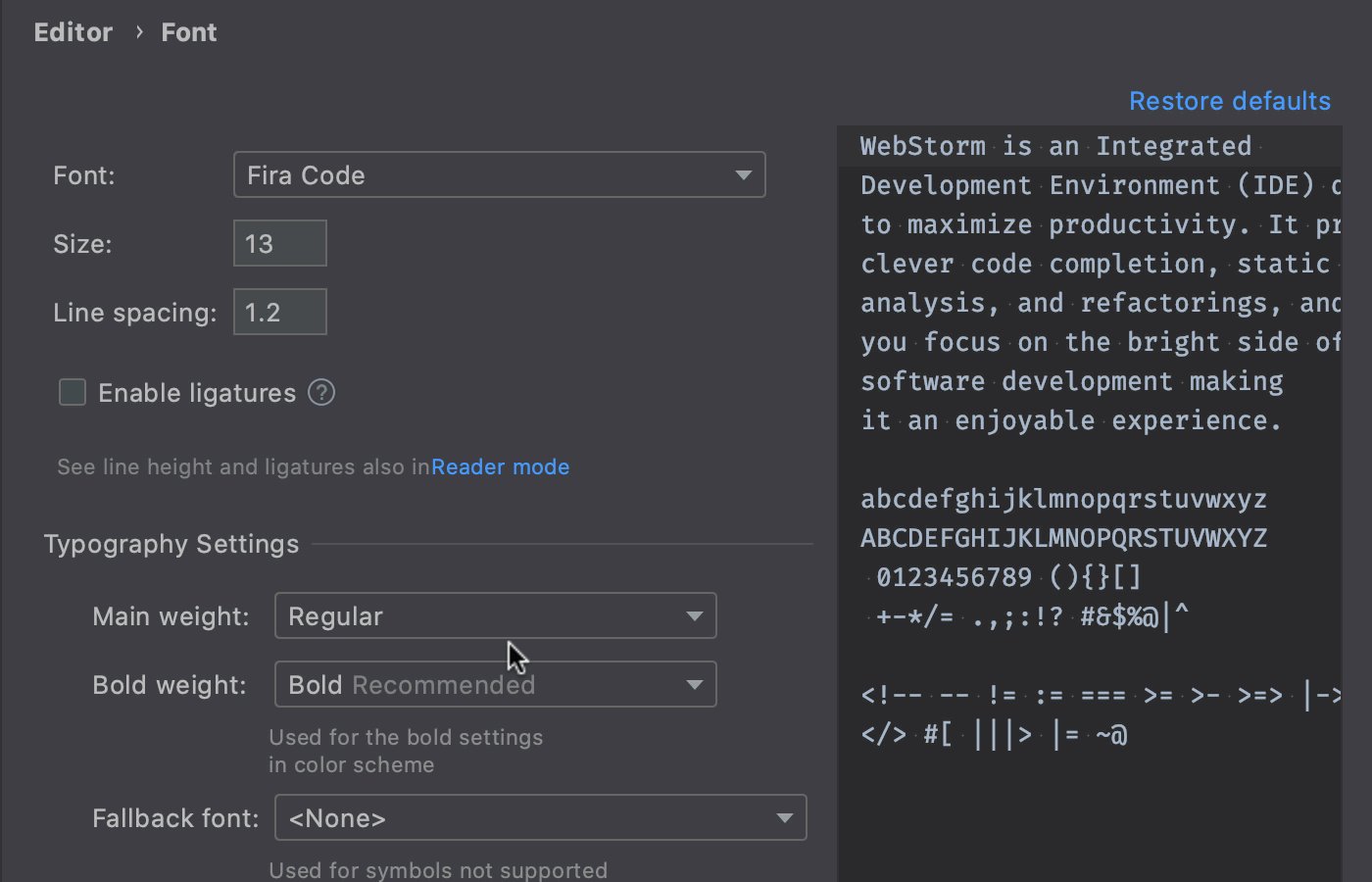
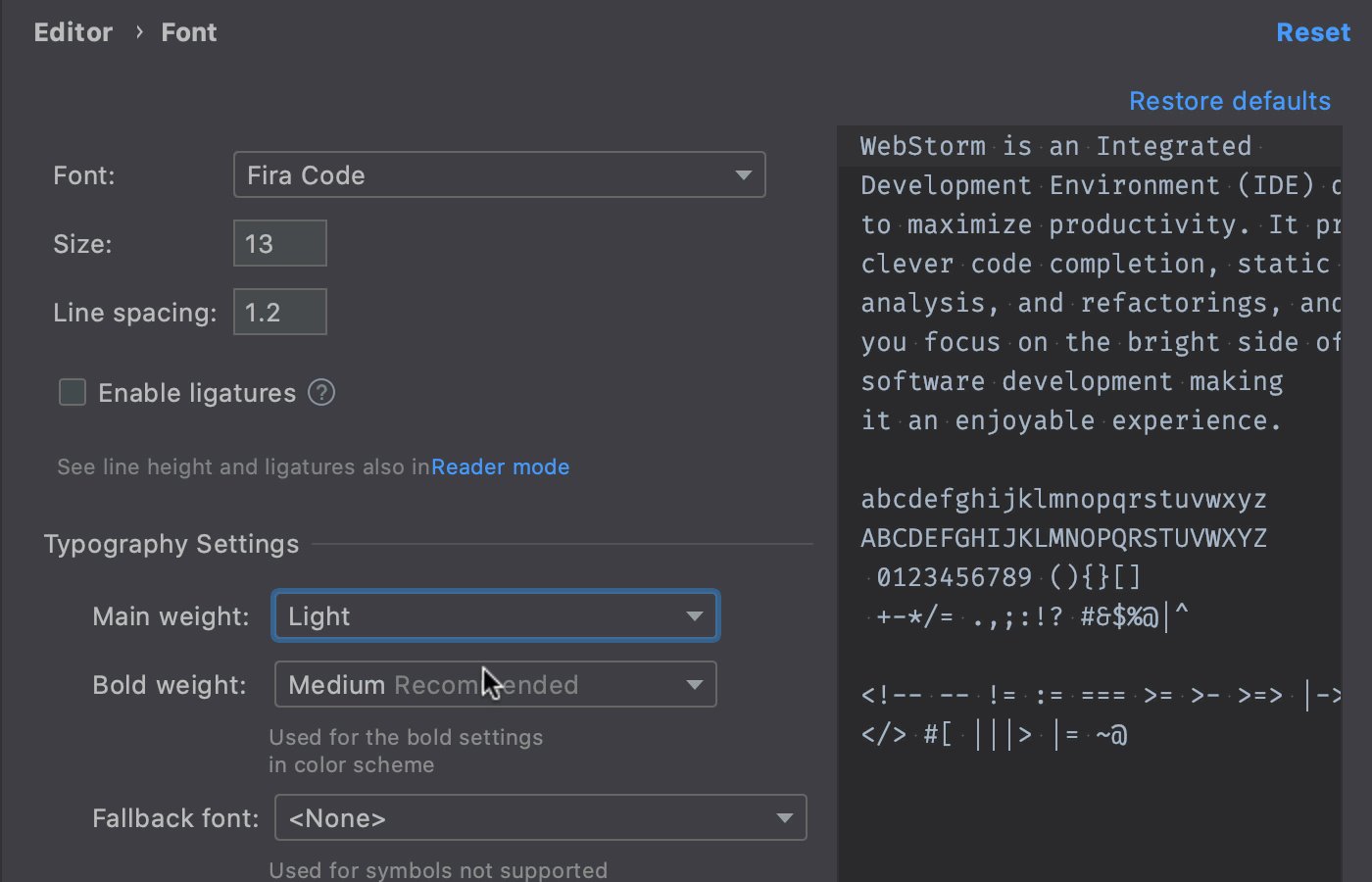
开发者可选择不同的编辑器字体,包括浅色、常规和粗体,在 Typography Settings in Preferences / Settings | Editor | Fonts 下调整这些新选项。

下载地址:https://www.jetbrains.com/zh-cn/webstorm/download
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,也希望大家多多支持 码农网
猜你喜欢:- Thunderbird 78 稳定版发布
- systemd 246 稳定版发布
- Chrome 86 稳定版发布
- systemd 247 稳定版发布
- Fedora 31 稳定版发布
- PyCharm 2020.1 稳定版发布
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。
零基础学Java Web开发
刘聪 编 / 机械工业出版社 / 2008-1 / 59.00元
《零基础学Java Web开发:JSP+Servlet+Sfruts+Spring+Hibernte》全面讲解Java Web应用开发的编程技术,并详细介绍Java Web开发中各种常用的技术,可作为Java Web开发技术的学习指南。 《零基础学Java Web开发:JSP+Servlet+Sfruts+Spring+Hibernte》共17章,分为3篇,其中第1~12章是基础篇,讲解了......一起来看看 《零基础学Java Web开发》 这本书的介绍吧!




