内容简介:Verge3D for Blender 2.13版现已正式发布。 本次更新中,我们提供了许多强大的功能,包括基于EEVEE的阴影,屏幕空间反射和折射,快照材质(matcaps),应用管理器(App Manager)配置设置,添加自己的应用程序模板...
Verge3D for Blender 2.13版现已正式发布。 本次更新中,我们提供了许多强大的功能,包括基于EEVEE的阴影,屏幕空间反射和折射,快照材质(matcaps),应用管理器(App Manager)配置设置,添加自己的应用程序模板,以及许多其他功能。
新的阴影
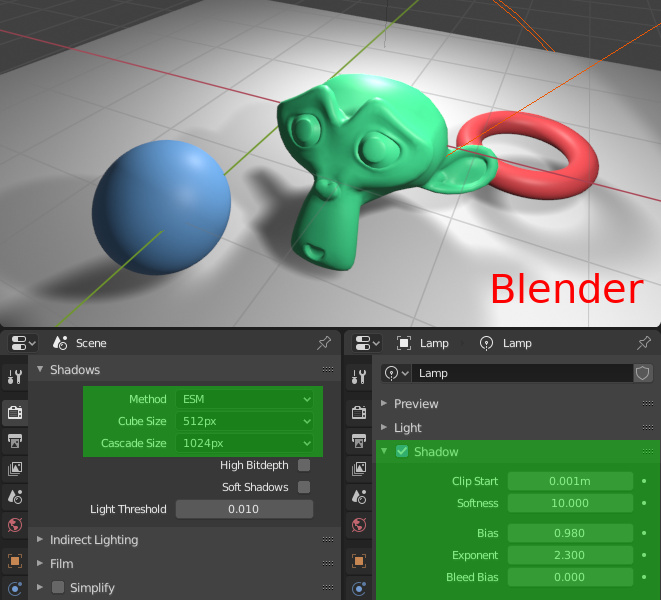
Blender 2.8用户现在可以直接调用原生EEVEE阴影。您可以直接在Blender视口中设置阴影(在ESM模式下),它们将按原样显示在浏览器中。 我们还会对该功能稍作调整,但目前它已经足够稳定,您可以放心应用于使用您的应用中了。

考虑到新的阴影特性的高保真度与良好性能,我们决定在Verge3D导出设置中默认启用阴影。

SSR
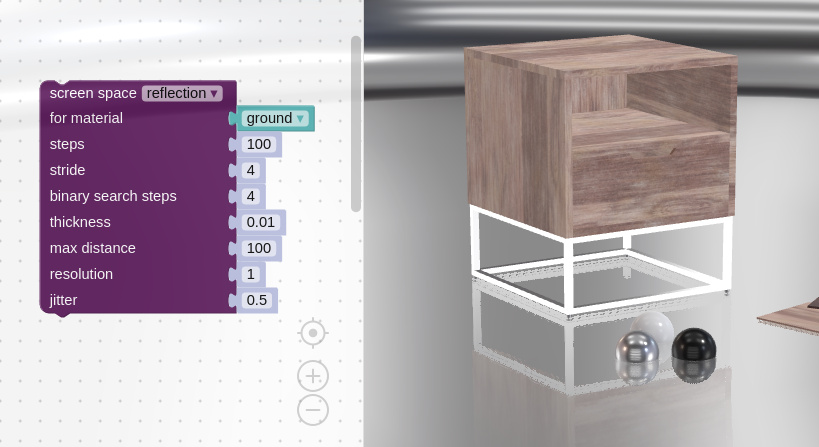
后期处理模块中新增了用于实现屏幕空间反射或折射的拼图,可用于创建高性能高写实的动态反射和折射效果。

反射效果适用于3ds Max中的Physical材质,或Blender中的Principled BSDF与Glossy BSDF材质。 折射效果适用于3ds Max中的Physical材质,或Blender中的Refraction BSDF材质。
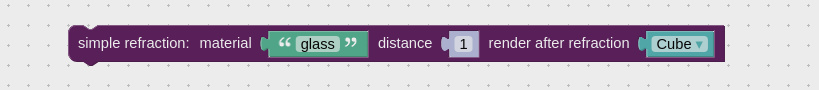
此外, 还提供了一个更易设置、更快工作的简单屏幕空间折射拼图。

Matcaps
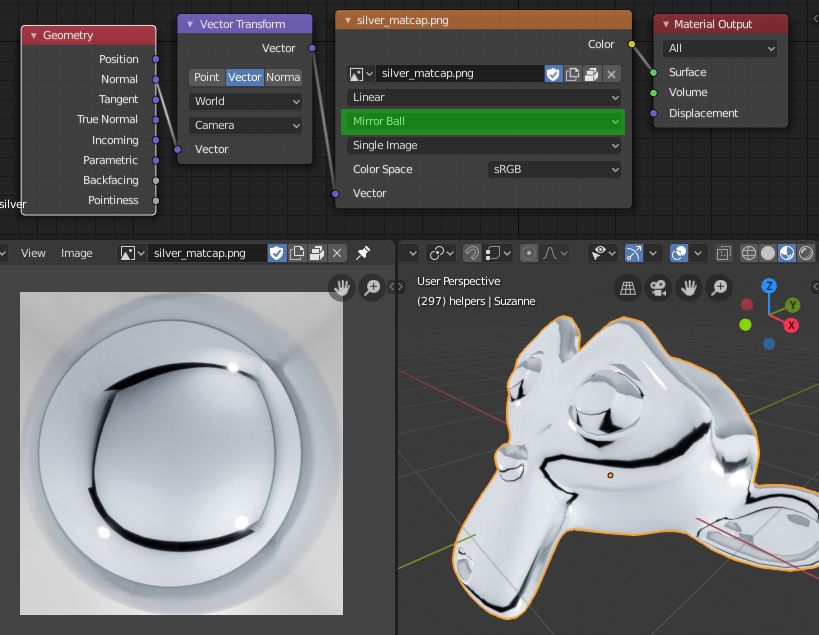
Matcaps,快照材质,即“材质捕获(Material Capture)”纹理,常用于Blender雕刻流程以及工业产品建模过程中检查表面连续性等。现在可以通过“环境纹理”节点的“Mirror Ball Projection”选项与EEVEE / Cycles材质一起使用。

NPR
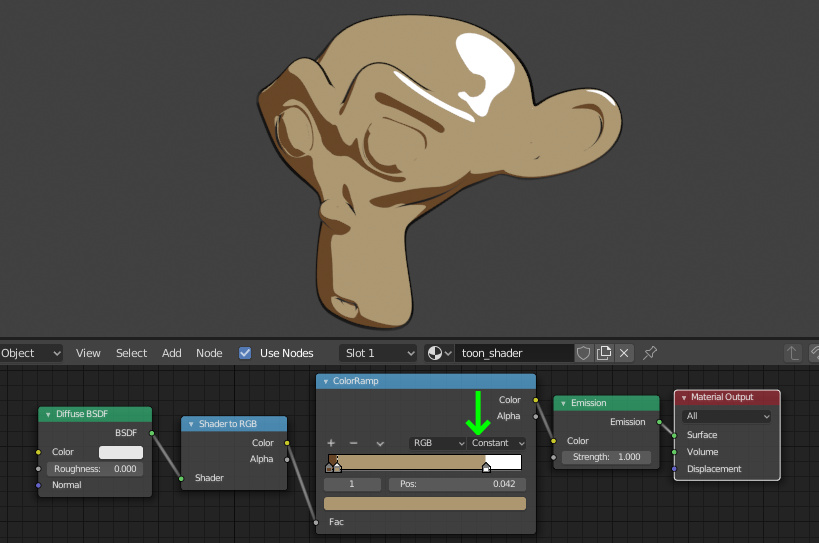
通过支持ColorRamp EEVEE / Cycles节点中的Contant插值模式,Verge3D现在开启了创建非真实照片渲染效果的方式(类似于卡通着色器)。

点击下载上述示例的源文件以进行完整设置,包括使用Blender的Solidify修改器等。
App Manager设置和应用程序模板
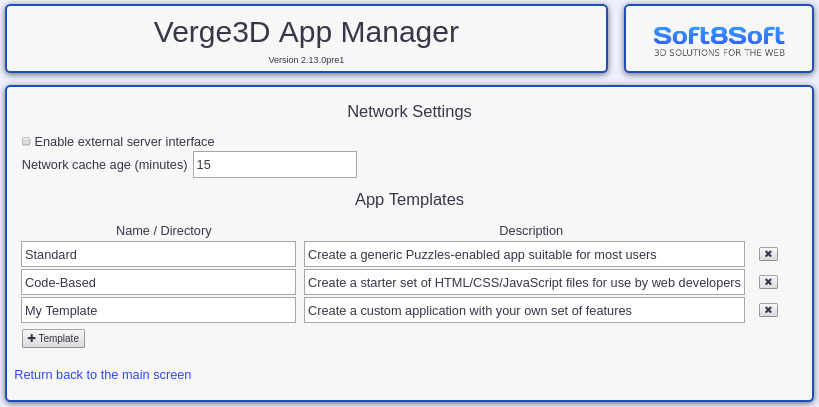
应用管理器(App Manager)现在提供了设置页码,可点击顶部的齿轮图标访问:
在此页面,您可以启用外部服务器界面,以通过计算机IP地址远程访问开发服务器而非localhost本地访问。 这可以帮助您从移动设备进行调试,或在公司局域网中甚至通过Internet展示您的应用程序。 此外,您还可以在此页面上更改Verge3D Network的缓存超时设置。

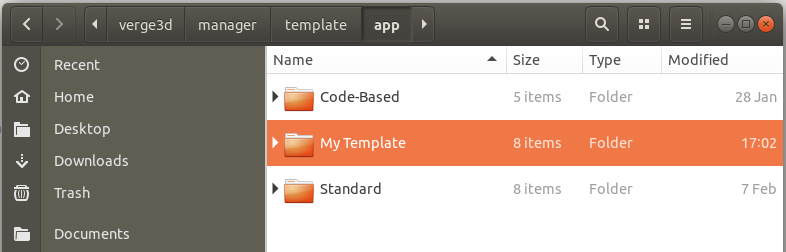
设置页面还允许您添加自己的应用程序模板,您可以根据这些模板创建新的应用程序。 要添加新模板,请在verge3d / manager / template / app中创建一个文件夹,并将要复制的任何文件放到新应用程序中。 如果您希望自动重命名您的应用文件,只需在其名称中使用“template”即可,例如 template.html,template.css,template.gltf等。请参考该目录下“Standard”与“Code-Based”模板以获得灵感。

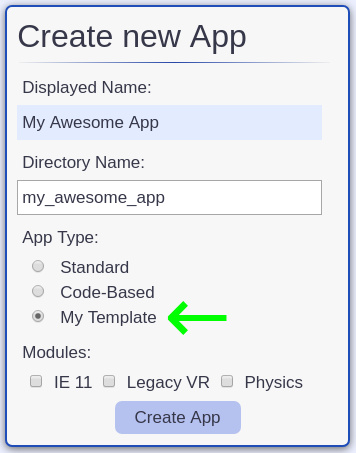
添加好包含模板文件的文件夹后,您需要在设置页面中单击“+Template”按钮将其添加到应用管理器,并指定模板名称。紧接着,您就可以在应用创建面板中选择该模板了:

应用页面
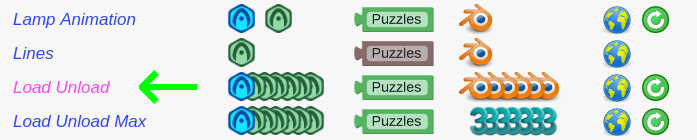
现在每个应用都有了一个专有页面,以便于管理大型项目。单击应用管理器(App Manager)中的应用名称,即可打开该应用页面(请注意,文件图标现在显示在单独一行中)。

应用页面包含文件列表,并提供了一个用于过滤它们的搜索框。 还有一个用于打开文件所在文件夹的按钮。

单击Blender图标时,相应的文件将在后台打开而不会离开页面(与App Manager的主页相同),从而节省您的时间。
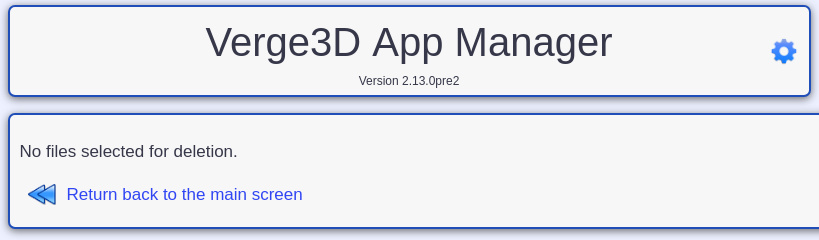
我们还对UI进行了一些修饰,例如添加了后退图标。

另外,由于优化了目录样式,现在App Manager的主页打开速度更快了。
拼图
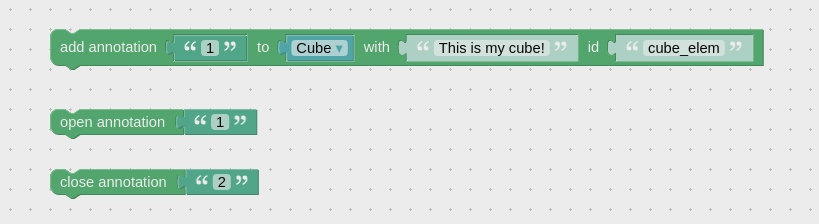
Add annotation(添加注释)拼图现在提供id字段以标识注释的相应HTML元素(以及扩展变体的HTML元素)。 我们还实现了用于打开和关闭注释的拼图及JavaScript方法。

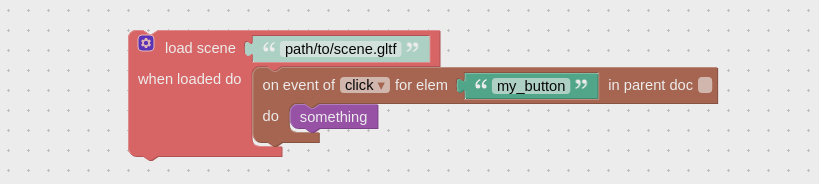
现在,HTML的event(事件)拼图、异步工作的其他事件和时间拼图,可以插入到其他拼图的插槽中。

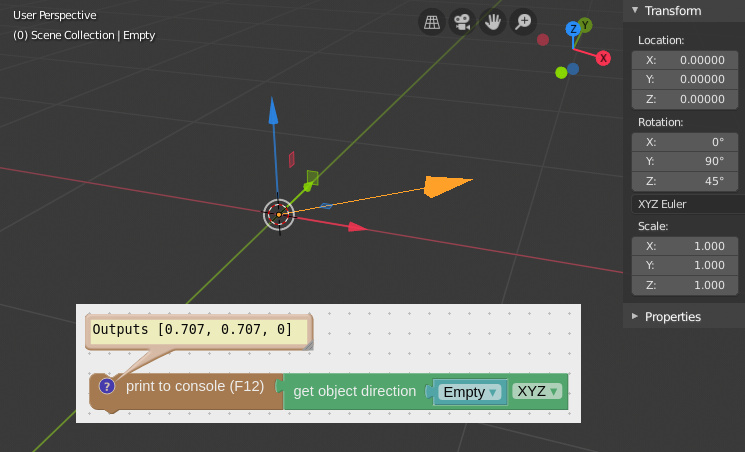
Get object direction(获取对象方向)拼图现在可以为空对象/虚拟对象和灯光产生正确的结果。

新增“get objects from(获取对象)”的拼图,可用于:
-
获取组中包含的对象列表,从而使其可迭代;
-
将所有对象拼图的输出转换为列表,从而使其可迭代;
-
找到某种物体(例如照相机,灯具,注释等);
-
得到一些父对象的子对象;

调用JavaScript函数的拼图,现在带有返回计算值的版本。

调用JavaScript函数的拼图,现在带有返回计算值的版本。
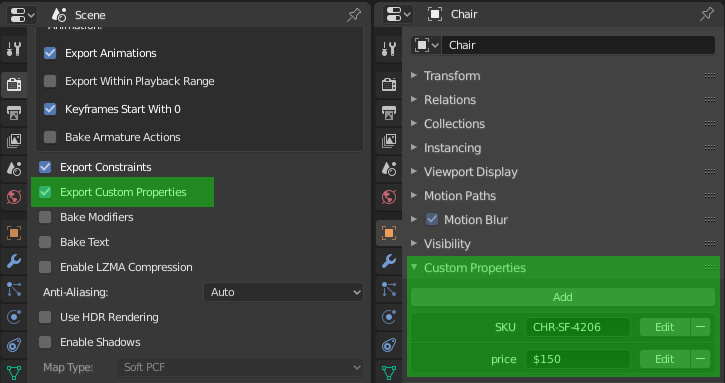
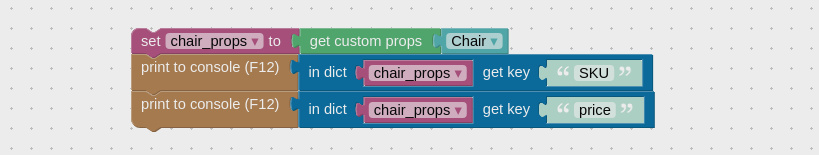
最后,我们实现了一个名为get custom props的新拼图,允许您检索在Blender中分配给对象的自定义属性。

此拼图可以输出为字典,您可以从中轻松获取各属性值。

其他特性
Verge3D WordPress插件现在可异步上传应用,加快了上传速度,并修复了最大上传文件大小的问题。
除此之外,WordPress插件现在为应用的容器元素提供了一个id,即“v3d_iframe”,以便从Puzzles或JavaScript访问此元素。
错误修复
当场景中有灯光时, 修复了bloom artifacts;
已更新App类API参考中的全部方法。
修复了Windows Defender Antivirus错误地检测WordPress插件的order.php脚本为恶意软件的问题。
现在EEVEE/Cycles的混合着色器(Mix Shader)节点在其系数> 1时可用了。
结语
希望您喜欢这一次的改进,欢迎在评论中或论坛上随时就此次更新提出建议。
下载地址:https://verge3d.funjoy.tech/get-verge3d
——Yuri Kovelenov撰写
——FunJoy.Tech中文化
以上所述就是小编给大家介绍的《Verge3D 2.13 for Blender 发布,新的阴影》,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 码农网 的支持!
猜你喜欢:- CSS3 box-shadow 效果大全(内阴影,外阴影,三边阴影,双边阴影,单边阴影,细线描边…)
- 半透明物体如何实现阴影效果?
- Unity如何实现投影阴影效果
- RoundShadowImageView:圆形图片的阴影,自由定制
- 网络协议传奇(五):大国阴影难消除
- python – 使用GLSL的OpenGL阴影映射
本站部分资源来源于网络,本站转载出于传递更多信息之目的,版权归原作者或者来源机构所有,如转载稿涉及版权问题,请联系我们。